Javascript jQuery countdown 플러그인을 이용하여 타이머를 제작 사용하는 방법입니다.
사이트에서 타임 세일이나 제한 시간을 두었을 때 고객에게 남은 시간을 보여 줄 수 있습니다.

1. jQuery는 3.5.1 최신 버전을 사용하여도 정상 동작을 합니다.
2. jquery.plugin.min.js
3. jquery.countdown.js
4. jquery.countdown-ko.js : 한글을 사용하기 위해 추가합니다.
5. 프로그램 내에 종료 예정일을 지정하는 방법입니다.
new Date(year, month, date, hours, minutes, seconds, ms)- year는 반드시 네 자리 숫자여야 합니다. 2020으로 작성하여야 합니다. 20으로 작성하면 안됩니다.
- month는 0(1월)부터 11(12월) 사이의 숫자여야 합니다. 1월이 1이 아닙니다.
- date는 일을 나타내는데, 값이 없는 경우엔 1일로 처리됩니다.
- hoursㆍminutesㆍsecondsㆍms에 값이 없는 경우엔 0으로 처리됩니다.
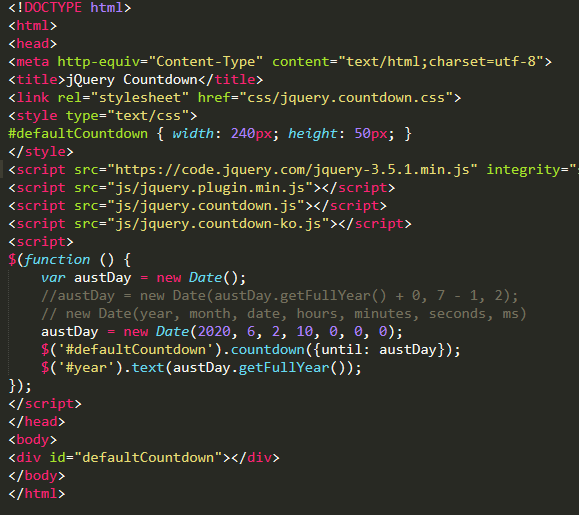
예제 소스 입니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery Countdown</title>
<link rel="stylesheet" href="css/jquery.countdown.css">
<style type="text/css">
#defaultCountdown { width: 240px; height: 50px; }
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="js/jquery.plugin.min.js"></script>
<script src="js/jquery.countdown.js"></script>
<script src="js/jquery.countdown-ko.js"></script>
<script>
$(function () {
var austDay = new Date();
//austDay = new Date(austDay.getFullYear() + 0, 7 - 1, 2);
// new Date(year, month, date, hours, minutes, seconds, ms)
austDay = new Date(2020, 6, 2, 10, 0, 0, 0);
$('#defaultCountdown').countdown({until: austDay});
$('#year').text(austDay.getFullYear());
});
</script>
</head>
<body>
<div id="defaultCountdown"></div>
</body>
</html>
전체 Full Source를 첨부 드립니다.
2020/06/10 - [유용한 활용팁] - Javascript Jquery vTicker 사용하여 상하 슬라이드 롤링하기
Javascript Jquery vTicker 사용하여 상하 슬라이드 롤링하기
Jquery vTicker를 사용하여 위아래로 롤링 처리 방법입니다. 1. jquery-3.4.1.min.js 파일을 서버에 업로드합니다. 2. jquery.vticker.min.js 파일을 서버에 업로드합니다. 3. 샘플 소스 정상 작동하는지 확..
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| 네이버 스마트스토어 상품 등록 이미지 파일로부터 한글 텍스트 추출하는 방법 - feat. 구글 드라이브 (2) | 2020.07.06 |
|---|---|
| 네이버 스마트스토어 운영을 위한 간이 사업자 등록하기 (0) | 2020.06.30 |
| Adobe Acrobat Reader DC 최근 연 항목 이력 삭제 및 보이지 않게 처리하기 (0) | 2020.06.23 |
| 갤럭시워치 액티브2 44미리 스테인리스 심전도 혈압 측정 방법 - Samsung Health Monitor (0) | 2020.06.22 |
| PHP 한글 문자열 자르기 할 때 한글 깨짐 에러 해결 하기 - mb_substr (0) | 2020.06.19 |