JavaScript(자바스크립트)에서 구분자를 이용하여 배열 만들기
// 구분자로 구성된 문자열
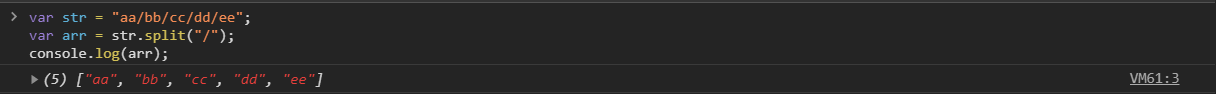
var str = "aa/bb/cc/dd/ee";
// 구분자(/)를 통해 나뉜 결과는 배열로 저장된다.
var arr = str.split("/");
// 결과값 : ["aa", "bb", "cc", "dd", "ee"]
console.log(arr);
JavaScript(자바스크립트) 타입 변경하기(String, Number)
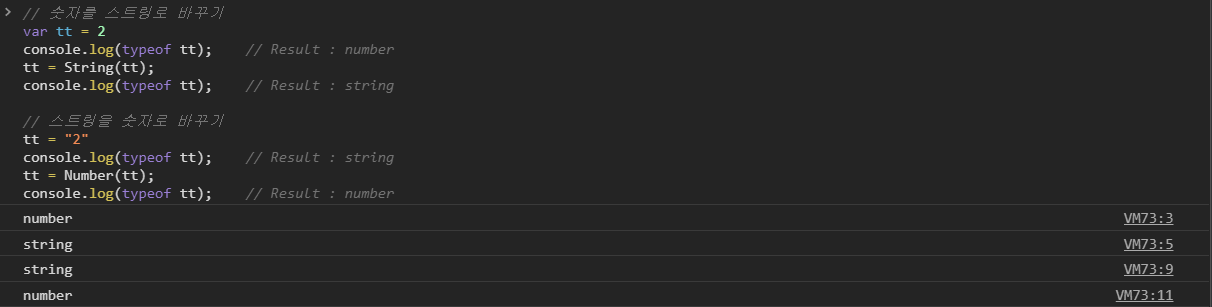
// 숫자를 스트링로 바꾸기
var tt = 2
console.log(typeof tt); // Result : number
tt = String(tt);
console.log(typeof tt); // Result : string
// 스트링을 숫자로 바꾸기
tt = "2"
console.log(typeof tt); // Result : string
tt = Number(tt);
console.log(typeof tt); // Result : number
Number 이외에 parseInt를 사용할 수 있습니다.
- Number는 문자열이 숫자가 아닌 경우 NaN으로 리턴을 합니다.
- parseInt는 문자열이 숫자로 시작하는 경우에는 숫자가 끝날때 까지만 형변환하여 리턴을 합니다.
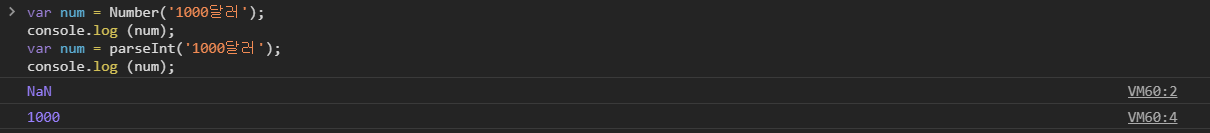
var num = Number('1000달러');
console.log (num);
// 결과값 NaN
var num = parseInt('1000달러');
console.log (num);
// 결과값 1000
※ parseFloat() : 문자열을 실수로 바꿔줍니다.
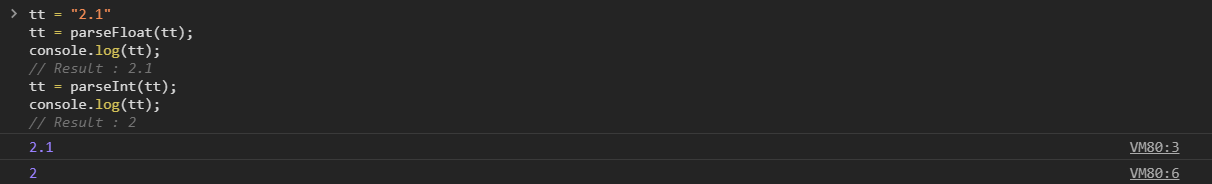
tt = "2.1"
tt = parseFloat(tt);
console.log(tt);
// Result : 2.1
tt = parseInt(tt);
console.log(tt);
// Result : 2
2019/10/23 - [유용한 활용팁] - JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript로 Input type의 날짜를 체크하는 함수들입니다. isDate 함수 날짜 형식이 맞는지 체크하는 함수입니다. 입력값 형식은 yyyymmdd, yyyy-mm-dd, yyyy/mm/dd 3가지 사용을 할 수 있습니다. function isDat..
han288.tistory.com
2019/10/29 - [유용한 활용팁] - JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript로 input 입력값에 대한 생년월일 유효성 검사하기 1. 입력값 : YYYYMMDD 2. return 값: true / false 3. 2월 29일(윤년) 체크 function isBirthday(dateStr) { var year = Number(dateStr.substr(0,4))..
han288.tistory.com
2019/11/07 - [유용한 활용팁] - JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
자바스크립트(JavaScript), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법입니다. 1. 클릭 이벤트를 캡쳐합니다. 2. 클릭한 객체로 children를 이용하여 이미지 노드를 찾아갑니다. 3. 현재 이미지 속..
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| PHP 2차원 Array에서 unset후 배열 index 재 정렬 방법 (0) | 2019.11.17 |
|---|---|
| HTML5, CSS 편집기 아톰 Emmet 유용한 단축키 - A 태그 생성 방법 (0) | 2019.11.16 |
| .htaccess를 이용하여 301 리다이렉트하기 - mod_rewrite 이용 (2) | 2019.11.14 |
| 반응형 웹사이트, 모바일 최적화 점검 가능한 다음 트로이 (0) | 2019.11.13 |
| 티스토리 빙 검색 엔진 최적화(SEO)를 위한 웹마스터 도구 등록 방법 (0) | 2019.11.12 |