Javascript로 post 방식으로 ajax를 통신하여 쿠폰번호 검증 후 인증이 된 쿠폰번호를 테이블의 tr를 추가하여 보여주는 방법입니다.

1. 쿠폰번호 입력 여부 점검
- 쿠폰번호가 입력 되었는지를 확인합니다.
2. 입력한 쿠폰번호 기 등록 여부 점검
- 입력한 쿠폰번호와 인증이 완료된 쿠폰번호를 비교하여 기 등록 건이 있는지 점검합니다.
- 등록된 쿠폰번호가 1건 일 때와 2건 이상일 때로 나눠서 비교를 합니다.
3. 쿠폰 인증 post ajax 통신
- 입력된 쿠폰 인증을 위한 ajax 통신을 하며 post방식으로 전송을 합니다.
- $.post({}).done(function(data){}).fail(function(request, status, error) {})
- $.post : POST 방식 전송
- .done() : 성공하였을 때
- .fail() : 실패하였을 때
4. 쿠폰 인증 결과에 따른 처리
- 쿠폰이 인증이 되면 기 등록된 쿠폰의 합계 금액과 결제하려는 금액을 비교합니다.
- 쿠폰의 합계 금액이 더 크면 해당 쿠폰은 등록을 하지 않습니다.
5. 테이블에 인증된 쿠폰 행(TR) 추가
- $('#couponResultTable > tbody:last').append(trHtml); 방식으로 행을 추가합니다.
6. 테이블에 있는 쿠폰 삭제하기
- 삭제 버튼 클릭 시 해당 Object를 가져옵니다.
- 현재 Object는 td안에 있습니다. 그래서 <table><tr>로 올라기 위해서 .parent().parent()를 사용합니다. - deleteCouponRow.remove(); 를 사용하여 행을 삭제합니다. - 쿠폰을 삭제하면서 쿠폰 합계 금액도 삭제한 쿠폰 금액을 차감합니다.
<div class="coupon-article">
<h4>
<span class="sub_bar"></span>
보험료
</h4>
<div class="coupon-input-section">
<input class="insert_coupon"type="text" name="couponNo" id="couponNo" placeholder="쿠폰번호를 입력해 주세요." title="쿠폰번호 입력창" />
<button class="update_coupon" id="authCouponBtn">적용</button>
</div>
<div class="coupon-result-section table-area">
<table id="couponResultTable" class="pdt-info-tbl" class="add_class_coupon" style="display:none;">
<tr>
<td class="table-sub">쿠폰번호</td>
<td style="text-align:center;">할인금액</td>
<td style="width: 33.333%; text-align:right;"></td>
</tr>
<tbody></tbody>
</table>
</div>
</div>
<div class="selected-total-area">
<label for="selectedTotal">결제금액</label>
<input class="total-price" type="text" id="finalPriceSpot" name="selectedTotal" value="2500"/>원
</div>
<script src='https://code.jquery.com/jquery-3.4.1.min.js'></script>
<script type="text/javascript">
/**
* 쿠폰 인증 처리 및 쿠폰 삭제 처리 기능 스크립트
*/
// 쿠폰 합계 금액
var totalCouponAmt = 0;
// 인증하기 버튼 클릭 시
$("#authCouponBtn").click(function() {
// 쿠폰번호
var couponNoObj = $("input[name='couponNo']");
var couponNo = couponNoObj.val();
// 홀인원 합계 보험료
var totalPremiumObj = $("input[name='selectedTotal']");
var totalPremium = Number(totalPremiumObj.val());
// 쿠폰번호가 입력 되었는지 점검한다.
if ( couponNo == '' ) {
alert('쿠폰 번호를 입력하여 주세요.');
couponNoObj.focus();
return;
}
// 쿠폰번호가 입력되었다면 쿠폰번호 인증 페이지를 호출한다.
else {
// 쿠폰 인증 결과가 있는지 점검
var couponRetNoObj = $("input[name='couponRetNo']");
// 쿠폰 인증 결과가 있다면 입력값과 비교를 한다.
if ( couponRetNoObj.length > 0 ) {
// 쿠폰 인증 결과가 1개일 때
if ( couponRetNoObj.length == 1 ) {
// 등록한 쿠폰번호와 쿠폰 인증 결과번호가 같다면
couponRetNo = couponRetNoObj.val();
if ( couponNo == couponRetNo ) {
alert('등록하신 쿠폰 번호입니다.\r\n다른 쿠폰번호를 입력하여 주세요.');
return;
}
} // End if ( couponRetNoObj.length == 1 ) 쿠폰 인증 결과가 1개일 때
// 쿠폰 인증 결과가 2개 이상일 때
else {
for (var i = 0; i < couponRetNoObj.length; i++)
{
// 등록한 쿠폰번호와 쿠폰 인증 결과번호가 같다면
couponRetNo = $(couponRetNoObj[i]).val();
if ( couponNo == couponRetNo ) {
alert('등록하신 쿠폰 번호입니다.\r\n다른 쿠폰번호를 입력하여 주세요.');
return;
}
} // End for (var i = 0; i < couponRetNoObj.length; i++)
} // End else 쿠폰 인증 결과가 2개 이상일 때
} //End if ( couponRetNoObj.length > 0 ) 쿠폰 인증 결과가 있다면 입력값과 비교를 한다.
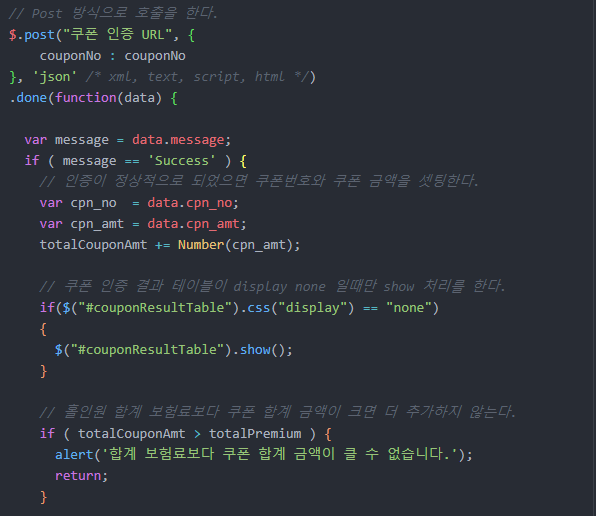
// Post 방식으로 호출을 한다.
$.post("쿠폰 인증 URL", {
couponNo : couponNo
}, 'json' /* xml, text, script, html */)
.done(function(data) {
var message = data.message;
if ( message == 'Success' ) {
// 인증이 정상적으로 되었으면 쿠폰번호와 쿠폰 금액을 셋팅한다.
var cpn_no = data.cpn_no;
var cpn_amt = data.cpn_amt;
totalCouponAmt += Number(cpn_amt);
// 쿠폰 인증 결과 테이블이 display none 일때만 show 처리를 한다.
if($("#couponResultTable").css("display") == "none")
{
$("#couponResultTable").show();
}
// 홀인원 합계 보험료보다 쿠폰 합계 금액이 크면 더 추가하지 않는다.
if ( totalCouponAmt > totalPremium ) {
alert('합계 보험료보다 쿠폰 합계 금액이 클 수 없습니다.');
return;
}
var trHtml;
trHtml += "<tr>";
trHtml += " <td class=\"table-sub\" >"+cpn_no+"</td>";
trHtml += " <td style=\"text-align:center;\">"+cpn_amt+"원</td>";
trHtml += " <td style=\"width: 33.333%; text-align:right;\">";
trHtml += " <button class=\"deleteCouponBtn\" onclick=\"deleteCoupon(this)\">삭제</button>";
trHtml += " <input type=\"hidden\" name=\"couponRetNo\" value=\""+cpn_no+"\">";
trHtml += " <input type=\"hidden\" name=\"couponRetAmt\" value=\""+cpn_amt+"\">";
trHtml += " </td>";
trHtml += "</tr>";
// 테이블의 행을 추가한다.
$('#couponResultTable > tbody:last').append(trHtml);
}
else {
alert('입력하신 쿠폰 번호가 인증되지 않아서 사용할 수 없습니다.\r\n\r\n쿠폰번호를 확인하여 주세요 ');
return;
}
})
.fail(function(request, status, error) {
console.log("code:"+request.status+"\n"+"message:"+request.responseText+"\n"+"error:"+error);
alert('입력하신 쿠폰 번호가 인증되지 않아서 사용할 수 없습니다.\r\n\r\n쿠폰번호를 확인하여 주세요 ');
});
}
});
// 삭제하기 버튼 클릭 시
function deleteCoupon(obj)
{
// 삭제할 쿠폰 TR
var deleteCouponRow = $(obj).parent().parent();
// 차감할 쿠폰 금액
var deleteCouponRetAmtObj = $(obj).next().next();
var deleteCouponRetAmt = Number(deleteCouponRetAmtObj.val());
// 지우는 쿠폰 금액을 쿠폰 합계에서 빼준다.
totalCouponAmt -= deleteCouponRetAmt;
// 쿠폰 입력 줄을 삭제한다.
deleteCouponRow.remove();
}
</script>
'유용한 활용팁' 카테고리의 다른 글
| 파이썬 Form Data 전송 후 cgi.FieldStorage로 input value Get 방식으로 받기 (0) | 2020.03.30 |
|---|---|
| 파이썬 문자열과 변수, 포맷팅(formatting) (0) | 2020.03.20 |
| 파이썬 입력값 출력 및 if 조건문 사용 문법 (0) | 2020.03.13 |
| 파이썬 웹 연동 기초 HTML 페이지 만들기 (0) | 2020.03.12 |
| 리눅스 tail -f |grep -wi 로 특정 단어가 포함된 행만 출력하게 하기 (0) | 2020.03.10 |