HTML5, CSS3, JavaScript, PHP 에디터 편집기로 무료인 아톰을 많이 사용합니다.
아톰 설치 방법입니다.
1. 구글 검색 사이트에서 "atom"으로 검색을 합니다.

2. 검색 후 Atom 사이트에 접속을 하시고 아톰을 다운로드 합니다.

3. 설치를 다 한 후 코딩에 유용한 플러그인을 설치합니다.
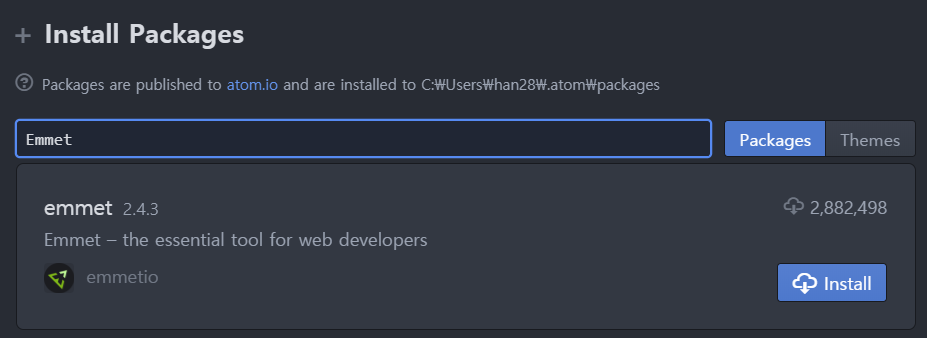
1) FILE → Settings → Install 선택

2) 필수 설치 플러그인
- Emmet : HTML , CSS, Javascript, PHP 자동 완성기능

- pigments : 색상코드의 컬러 표시

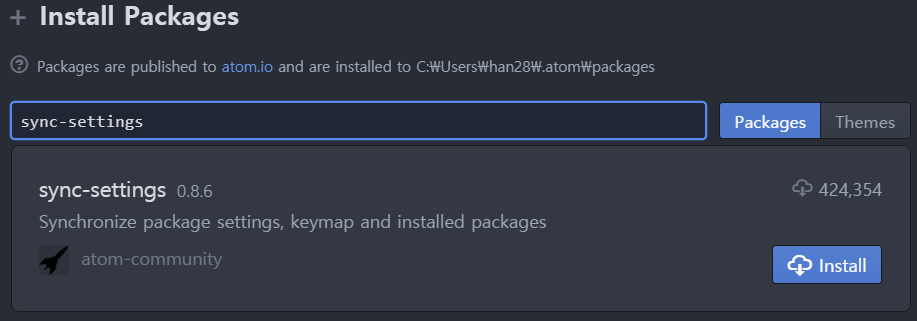
- sync-settings : 지금 사용하고 있는 PC 환경설정을 다른 장소의 PC에서도 동일한 환경 설정을 할 수 있게 함

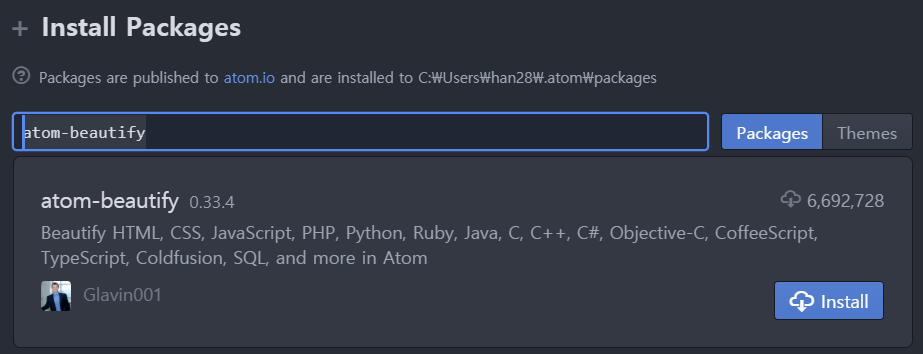
- atom-beautify : HTML 자동 정렬

- minimap : 전체 소스를 오른쪽에 보여주고 현재 소스 위치를 표시하여 줌

- highlight-line : 내가 위치한 Row를 하이라이트하여 줌

- tool-bar : 열어논 탭의 파일확장자에 따라 각각 프로그램 아이콘을 보여줌

- seti-icons : 아톰 탐색기에 표시되는 각 파일의 확장자 아이콘을 보여줌

- Auto close HTML : html 태그 자동 닫기 기능

- sublime-style-column-selection, sublime-block-comment : 아톰에서 세로 드래그 기능 사용 가능


- atom-live-server : 실시간 소스 보기

- atom-bracket-hightlight : (), {}, [] 와 같은 괄호의 색깔을 다르게 하여 가독성을 높여줌

- minimap-hide : 패널 분리한 곳만 미니맵을 보여주게 함

- linter-eslint: 자바스크립트 문법에러를 표시해 줍니다. 단, 설치 후에 원하는 규칙을 추가가 필요합니다.

- aligner : key와 value를 이쁘게 정렬하여 줍니다.

- language-babel : es6 지원

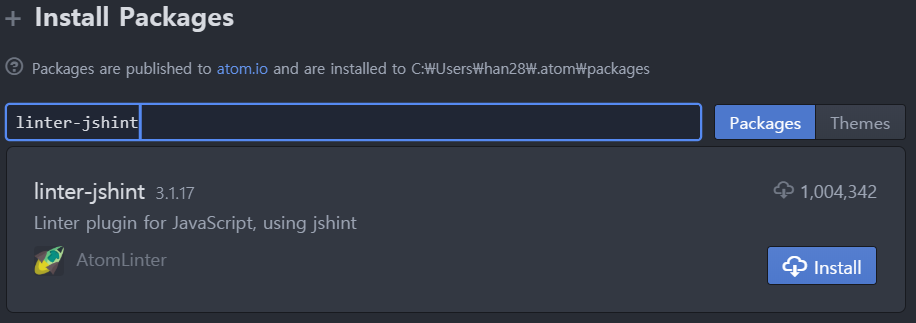
- linter-jshint : 자바스크립트 자동완성 표시

- atom-ternjs : javascript, ES6, Node.js, jQuery, AngularJS 자동완성기능 제공

project-plus : 작업 이력을 표시하여 원복하기 편리합니다.

- swackets : 블럭마다 다른 색상 지정하여 코딩할 때 가독성이 좋습니다.

여기까지 추천해 드린 플러그인을 설치하여 줍니다.
개인 취향에 따라서 플러그인은 취사 선택하셔도 됩니다.
이제 아톰을 사용할 준비는 되었습니다.
만약, 서버에 FTP로 접속하여 작업을 하여야 한다면, 아래 포스팅을 확인하시면 됩니다.