아톰(Atom)을 사용하여 HTML5를 편집을 위해 Emmet 플러그인을 설치하였습니다.
Emmet의 유용한 단축키 활용법입니다.
HTML 전문 한번에 만들기
기본적으로 HTML 단축키를 사용하려면 해당 파일의 확장자가 .html이어야 합니다.
또는 아래와 같이 현재 문서의 포맷을 바꿔 주시면 화인이 가능합니다.
아톰에서 신규 페이지를 만들면 untilted라고 페이지가 나옵니다.
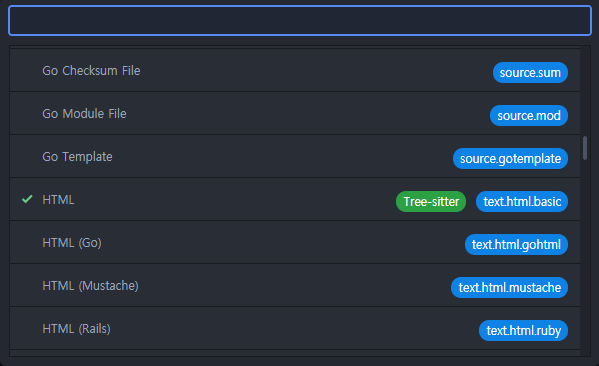
이때의 페이지 설정은 Plan Text이며, 이 부분을 마우스로 클릭합니다.

여기서 HTML로 되어 있는 부분을 선택하시면 아톰은 해당 파일을 HTML로 인식을 합니다.

한번에 HTML 전문을 만드는 방법은 !(느낌표) + TAB키입니다.


DIV 태그 한번에 만들기
원하는 클래스, 아이디가 들어간 DIV와 하위 DIV를 한번에 만드는 방법입니다.
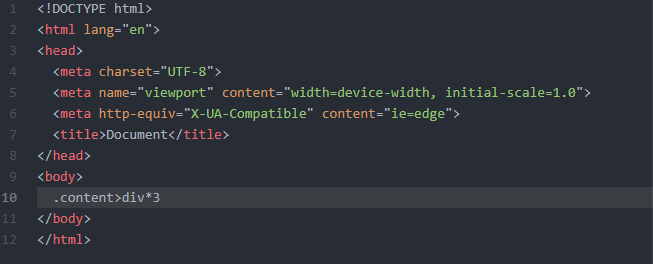
원하는 클래스가 들어간 경우 : .content>div*3 + TAB

content라는 클래스가 들어간 DIV와 하위 DIV가 한번에 생겼습니다.

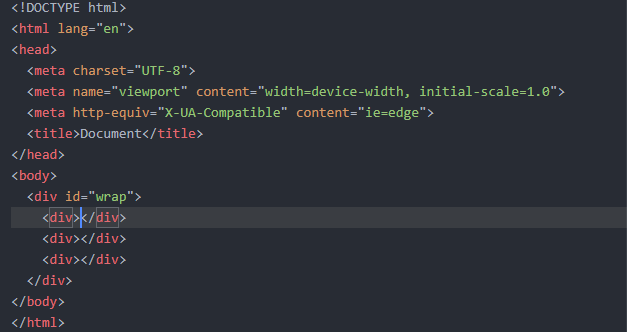
원하는 아이디가 들어간 경우 : #wrap>div*3 + TAB

wrap이라는 아이디가 들어간 DIV와 하위 DIV가 한번에 생겼습니다.


스타일시트에서 width, height 값 넣는 단축키
w100 + TAB : width: 100px
h100 + TAB : height: 100px
w100p + TAB : width: 100%
h100p + TAB : height: 100%

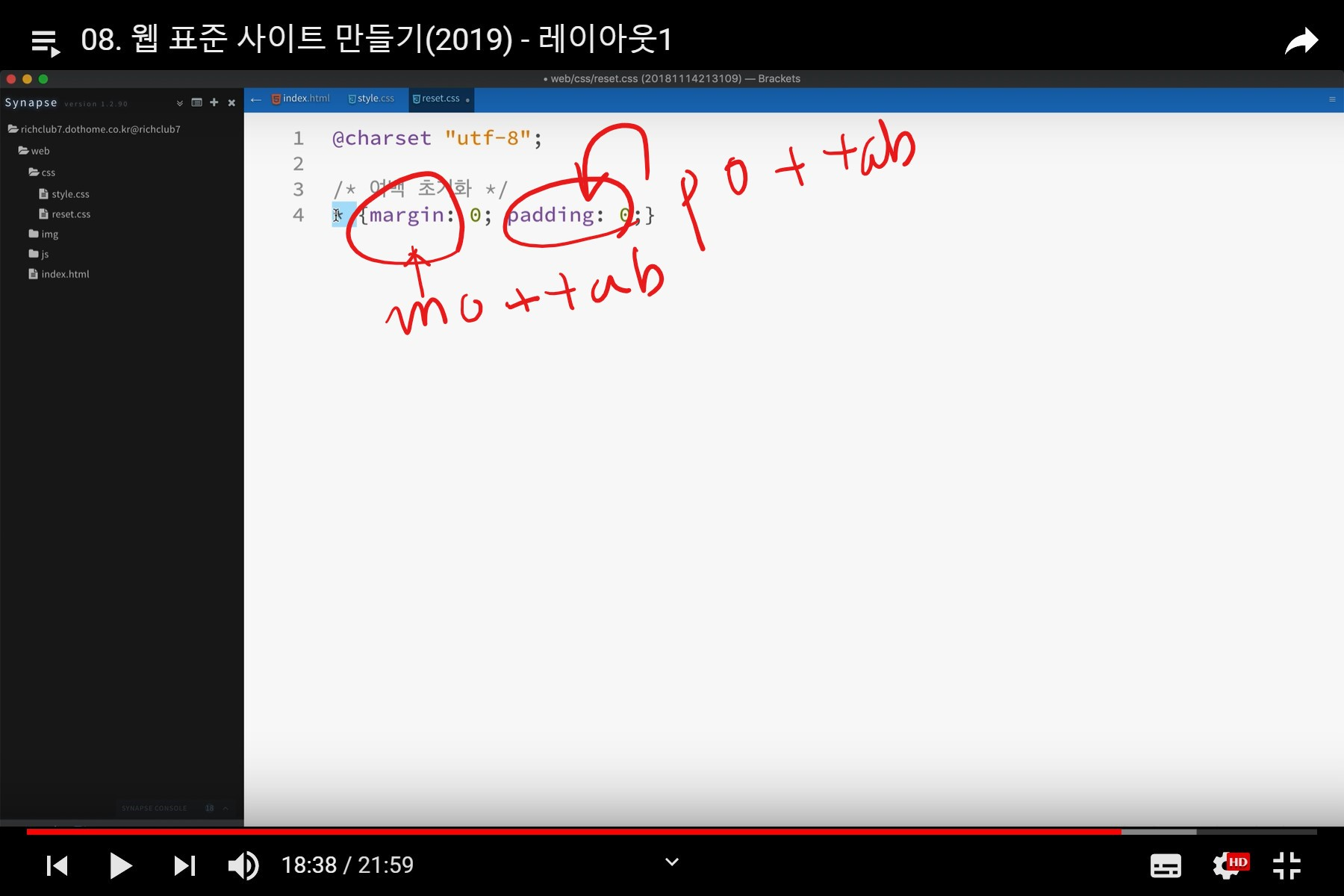
스타일시트에서 margin, padding 값 넣는 단축키
m0 +TAB : margin: 0
p0 + TAB : padding: 0

2019/10/17 - [유용한 활용팁] - HTML5, CSS3, JavaScript, PHP 에디터 편집기 아톰(atom) 설치 방법