반응형
티스토리에 애드센스 스폰서 링크 광고 넣는 방법입니다.
애드센스 광고 단위에 링크 광고가 없는 경우 사용하는 방법입니다.
디스플레이광고를 만듭니다.

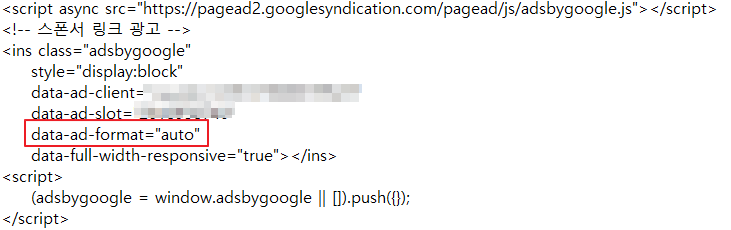
애드센스 소스코에서 data-ad-format="auto"를 data-ad-format="link"로 수정을 합니다.


<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 스폰서 링크 광고 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="★★★★★★"
data-ad-slot="◆◆◆◆◆◆"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
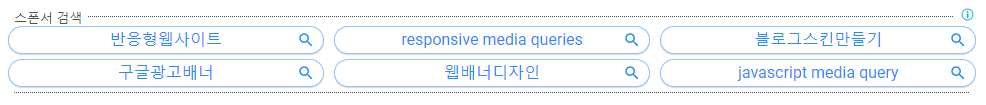
애드센스 소스코드를 서식을 만들어서 본문에서 서식으로 넣게 되면 아래와 같이 배너가 노출이 됩니다.

서식을 활용하는 방법은 아래 글 참고하시면 됩니다.
2020/10/27 - [유용한 활용팁] - 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용
티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용
티스토리 글 사이에 애드센스 "콘텐츠 내 자동 삽입 광고"를 서식을 활용하여 추가하는 방법입니다. 애드센스에서 콘텐츠 내 자동 삽입 광고를 만듭니다. 소스코드를 복사합니다. 티스토리 관리
han288.tistory.com
반응형
'유용한 활용팁' 카테고리의 다른 글
| 애드센스 광고비 지급 계좌 등록 방법, 은행 이름, SWIFT 은행 식별 코드(BIC) (0) | 2020.11.10 |
|---|---|
| 티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법 (2) | 2020.11.06 |
| 티스토리 반응형 Square 스킨 플러그인 상단 애드센스 배너 2개 노출 방법 (0) | 2020.10.29 |
| 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용 (0) | 2020.10.27 |
| 티스토리 반응형 Square 스킨 애드핏 상단 하단 배너 방법 - Daum AdFit (PC) (0) | 2020.10.22 |