티스토리 Square 스킨에서 플러그인으로 애드센스 운영 시 아래와 같이 상단에 광고 배너를 1개만 노출되도록 되어 있습니다.


다른 티스토리를 방문해 보시면 사각 배너 2개로 운영이 되는 것을 많이 보셨을 텐데요. 그 방법을 정리해 보겠습니다.
애드센스에서 반응형 배너를 2개 생성합니다.

아래 소스 내에서 data-ad-client, data-ad-slot를 찾아서 위에서 발급한 코드를 넣어 줍니다.
좌측 배너 코드 수정 부분은 54라인입니다. 우측 배너 코드 수정 부분은 124라인입니다


<div style="text-align: center;">
<span>
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 300px;
height: 250px;
}
@media (max-width: 300px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:450px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
@media (min-width:800px) and (max-width:899px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:900px) and (max-width:999px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
@media (min-width:1000px) and (max-width:1019px) {
.adsense_1 {
width: 300px;
height: 250px;
}
}
@media (min-width:1020px) {
.adsense_1 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="●●●" data-ad-slot="▲▲▲"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
<style type="text/css">
.adsense_empty {
display: inline-block;
width: 0px;
height: 0px;
}
@media (max-width: 799px) {
.adsense_empty {
display: none;
}
}
@media (min-width:800px) {
.adsense_empty {
width: 20px;
}
}
</style>
</span>
<span>
<style type="text/css">
.adsense_2 {
display: inline-block;
}
@media (max-width:799px) {
.adsense_2 {
display: none;
}
}
@media (min-width:800px) and (max-width:899px) {
.adsense_2 {
width: 300px;
height: 250px;
}
}
@media (min-width:900px) and (max-width:999px) {
.adsense_2 {
width: 336px;
height: 280px;
}
}
@media (min-width:1000px) and (max-width:1019px) {
.adsense_2 {
width: 300px;
height: 250px;
}
}
@media (min-width:1020px) {
.adsense_2 {
width: 336px;
height: 280px;
}
}
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2" data-ad-client="●●●" data-ad-slot="★★★"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>아래 첨부 파일의 소스코드를 이용하시면 됩니다.
소스를 본인의 코드로 수정하였으면 아래 영역에 해당 소스를 모두 복사하여 붙여넣기를 한 후 저장합니다.

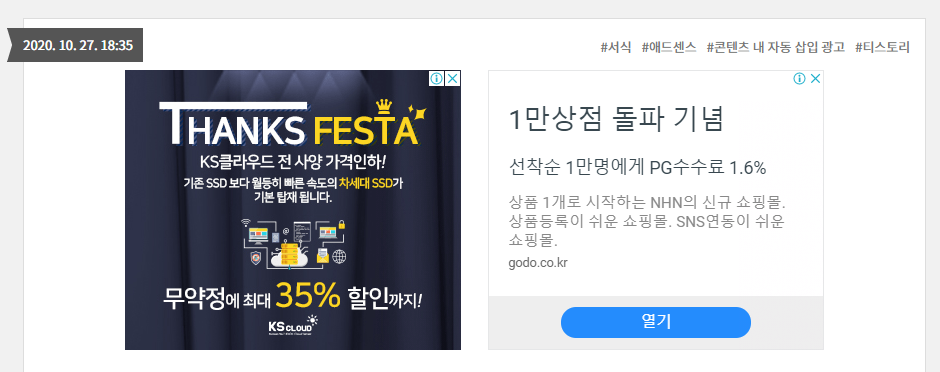
아래와 같이 PC에서 애드센스 광고가 2개가 노출 출력되는 것을 확인할 수 있습니다.

2020/10/27 - [유용한 활용팁] - 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용
티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용
티스토리 글 사이에 애드센스 "콘텐츠 내 자동 삽입 광고"를 서식을 활용하여 추가하는 방법입니다. 애드센스에서 콘텐츠 내 자동 삽입 광고를 만듭니다. 소스코드를 복사합니다. 티스토리 관리
han288.tistory.com
2020/05/08 - [유용한 활용팁] - 티스토리 구글 애드센스 일치하는 콘텐츠 플러그인 설정 방법
티스토리 구글 애드센스 일치하는 콘텐츠 플러그인 설정 방법
티스토리에 구글 애드센스 일치하는 콘텐츠를 플러그인으로 설정하는 방법입니다. 애드센스 설정 1) 애드센스 메뉴의 광고에서 개요를 클릭합니다. 2) 본인 사이트의 연필 모양의 수정을 클릭합
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| 티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법 (2) | 2020.11.06 |
|---|---|
| 티스토리 애드센스 스폰서 링크 광고 넣는 방법 - 서식 활용 (0) | 2020.11.03 |
| 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용 (0) | 2020.10.27 |
| 티스토리 반응형 Square 스킨 애드핏 상단 하단 배너 방법 - Daum AdFit (PC) (0) | 2020.10.22 |
| 티스토리 반응형 Square 스킨 Recent posts 에러 해결 방법 (0) | 2020.10.20 |