반응형
HTML로 form의 input에 크롬의 자동 완성 처리해 주는 기능을 삭제하는 방법입니다.
1. input 태그에서 autocomplete="off" 속성 추가
2. input 태그에서 autocomplete="false" 속성 추가
3. input 태그에서 autocomplete="new-password" 속성 추가
4. 자동완성 기능을 사용자에게 보이지 않게 먼저 받아서 없애는 방법
- 1번, 2번, 3번 방법이 통하지 않을 때 사용합니다.
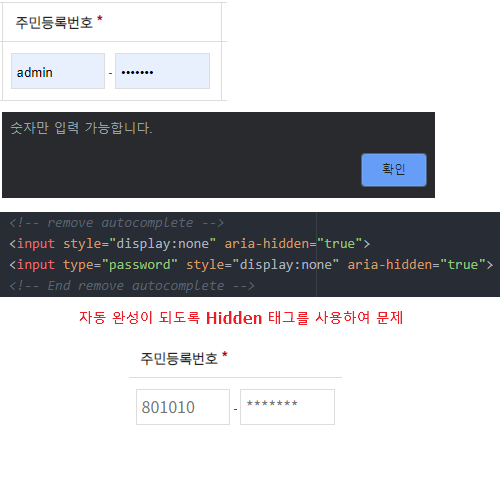
<!--remove autocomplete-->
<input style="display:none" aria-hidden="true">
<input type="password" style="display:none" aria-hidden="true">
<!--End remove autocomplete-->
<!-- 주민등록번호 입력 부분 -->
<input type="text" name="reg_id1" autocomplete="false" required onkeyup="숫자 유효성 체크 함수">
<input type="password" name="reg_id2" autocomplete="new-password" required onkeyup="숫자 유효성 체크 함수">1) 사이트의 주민등록번호 INPUT에 크롬의 자동 완성 기능으로 인하여, 아이디와 비밀번호가 자동으로 입력 되어 버립니다.
2) 자동 입력되어진 텍스트 입력값으로 인하여 숫자 유효성 체크 함수가 자동으로 호출이 되어 alert창이 뜨게 됩니다.
3) 위 소스 코드를 이용하여 문제를 해결합니다.

반응형
'유용한 활용팁' 카테고리의 다른 글
| 티스토리 반응형 Square 스킨 사이드바에 애드핏, 애드센스 넣기 (0) | 2020.02.03 |
|---|---|
| Linux 파일 및 디렉토리에 대한 퍼미션 이해 및 chmod의 숫자의 의미 (0) | 2020.01.20 |
| Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko (0) | 2020.01.16 |
| Javascript one을 이용하여 keyup으로 ajax 한번만 호출하기 (0) | 2020.01.14 |
| Javascript ajax setTimeout를 이용하여 3분 간격 세션 자동 연장 처리 (0) | 2020.01.13 |