반응형
티스토리에서 제공해 주는 반응형 Square 스킨의 사이드바에 애드핏과 애드센스를 넣는 방법입니다.

애드핏 넣기
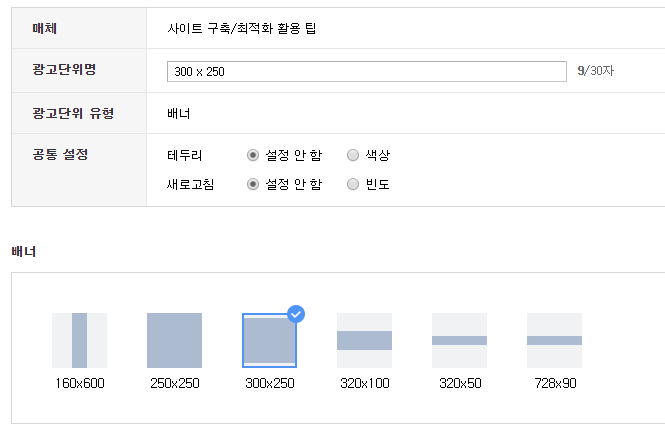
1. 300 x 250 애드핏 광고를 만듭니다.

2. 애드핏 광고 사이드바에 넣기
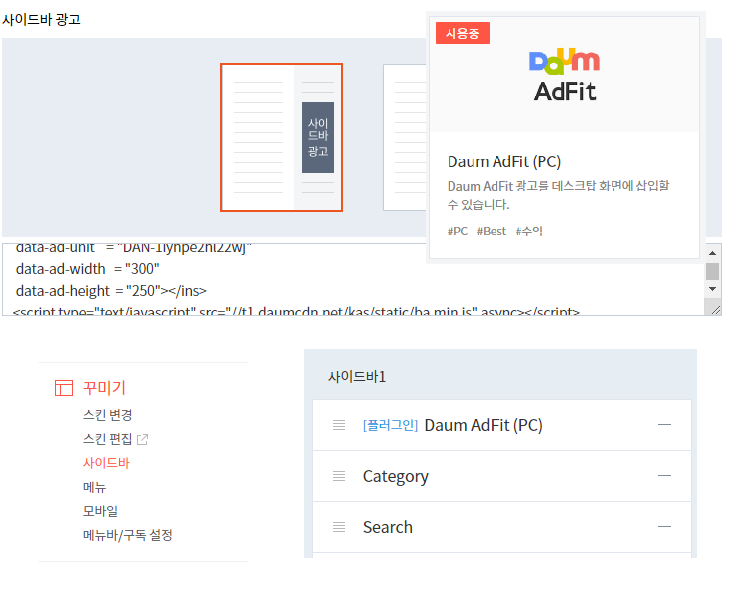
1) 플러그인에서 AdFit PC를 선택 후 320 x 250 사이즈의 광고를 삽입합니다.
2) 사이드에서 Daum AdFit(PC)를 추가하여 줍니다.

3. 변경사항 저장을 클릭합니다.
애드센스 넣기
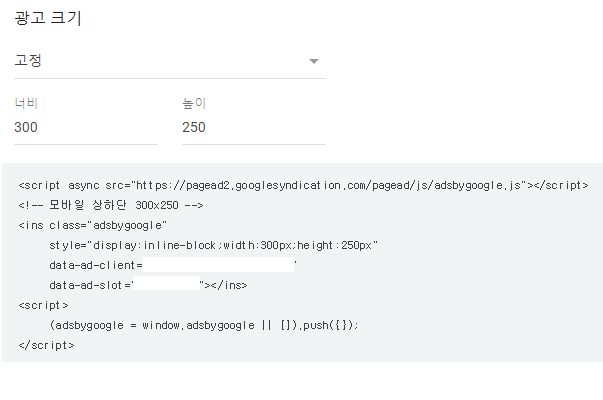
1. 애드센스 광고를 만듭니다.

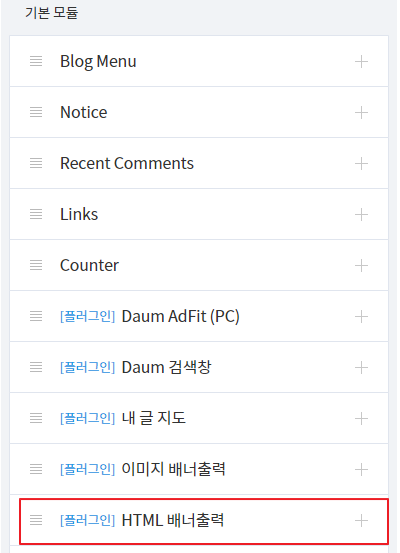
2. 사이드바의 기본 모듈에 있는 HTML 배너출력을 사이드바에 추가합니다.

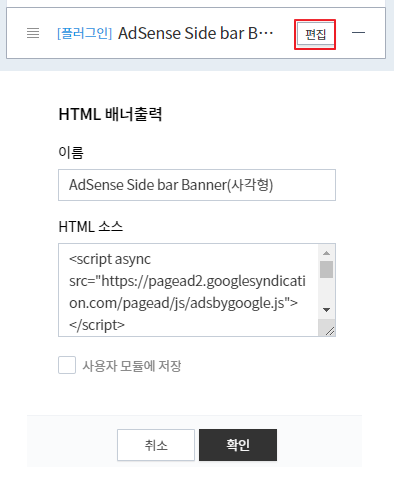
3. 추가된 사이드바의 HTML 배너출력의 편집을 눌러서 필요 내용을 넣고 저장합니다.

4. 변경사항 저장을 클릭합니다.
사이드바에 애드핏과 애드센스가 동시 노출이 됩니다.

반응형
'유용한 활용팁' 카테고리의 다른 글
| 파이썬 문자열 다루기 - Print, Length, Index, substring (0) | 2020.02.14 |
|---|---|
| 리눅스에서 배치로 PHP 실행하고 실행 로그 출력하기 (0) | 2020.02.04 |
| Linux 파일 및 디렉토리에 대한 퍼미션 이해 및 chmod의 숫자의 의미 (0) | 2020.01.20 |
| HTML form input 크롬 autocomplete 자동완성 삭제 처리 (0) | 2020.01.17 |
| Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko (0) | 2020.01.16 |