PHP가 아닌 클라이언트인 브라우저에서 Javascript로 주민등록번호 유휴성 검사를 하는 로직입니다.
외국인의 경우 별도 로직을 구성하여야 해서 내국인만 정리하였습니다.
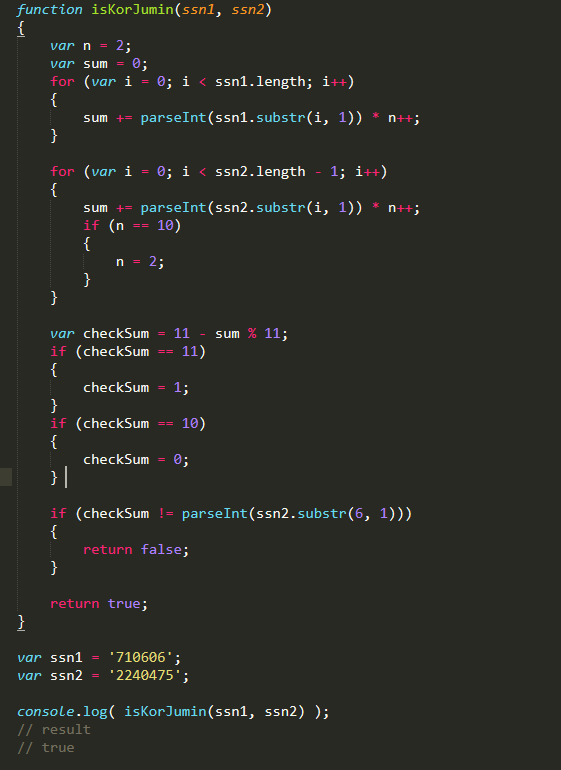
function isKorJumin(ssn1, ssn2)
{
var n = 2;
var sum = 0;
for (var i = 0; i < ssn1.length; i++)
{
sum += parseInt(ssn1.substr(i, 1)) * n++;
}
for (var i = 0; i < ssn2.length - 1; i++)
{
sum += parseInt(ssn2.substr(i, 1)) * n++;
if (n == 10)
{
n = 2;
}
}
var checkSum = 11 - sum % 11;
if (checkSum == 11)
{
checkSum = 1;
}
if (checkSum == 10)
{
checkSum = 0;
}
if (checkSum != parseInt(ssn2.substr(6, 1)))
{
return false;
}
return true;
}
var ssn1 = '710606';
var ssn2 = '2240475';
console.log( isKorJumin(ssn1, ssn2) );
// result
// true
2020/02/22 - [유용한 활용팁] - Javascript jQuery prop로 버튼 disabled 처리하기
Javascript jQuery prop로 버튼 disabled 처리하기
Form 태그 안의 버튼을 prop를 이용하여 disable 처리를 하는 방법입니다. 1. 버튼 Disabled 처리 방법 $("#btn-disabled").click(function() { alert("Disabled 처리"); $("#btn-disabled").prop("disabled", tr..
han288.tistory.com
2020/01/16 - [유용한 활용팁] - Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko
Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko
jQuery UI datepicker 한글화 하기 방법 2가지입니다. 1. 다운 받은 소스 직접 수정 하기 - jQuery UI datepicker 다운 받은 소스에서 아래 소스 코드를 이용하여 영문으로 되어 있는 부분을 한글로 변경하여 사..
han288.tistory.com
2020/01/14 - [유용한 활용팁] - Javascript one을 이용하여 keyup으로 ajax 한번만 호출하기
Javascript one을 이용하여 keyup으로 ajax 한번만 호출하기
프로그램에서 특정 입력 필드에서 타이핑을 치기 시작할 때 한번만 ajax 호출하는 방법입니다. $("#userName").one("keyup", function(e) { 보시는 것처럼 one을 넣어서 keyup 이벤트를 인식하게 되면 그 다음에는..
han288.tistory.com
2020/01/13 - [유용한 활용팁] - Javascript ajax setTimeout를 이용하여 3분 간격 세션 자동 연장 처리
Javascript ajax setTimeout를 이용하여 3분 간격 세션 자동 연장 처리
특정 시간 간격으로 생성 되어 있는 세션을 유지하는 방법입니다. 브라우저에서 자바스크립트의 setTimeout을 이용하여 타이머 셋팅을 한 후 원하는 시간이 되면 타이머를 초기화 하고 ajax로 세션 유지 처리를 하..
han288.tistory.com
2020/01/10 - [유용한 활용팁] - Javascript Jquery 브라우저 종료시 로그아웃 처리하기 - beforeunload
Javascript Jquery 브라우저 종료시 로그아웃 처리하기 - beforeunload
브라우저의 X 표시 또는 탭 X를 통해 종료 시킬 때 자동 로그아웃 처리하는 방법입니다. 로그아웃 이외에도 특정 작업을 하실 수 있습니다. beforeunload 이벤트를 통해서 처리가 가능합니다. beforeunload 이벤트..
han288.tistory.com
2019/12/24 - [유용한 활용팁] - JavaScript 원하는 영역에 대해서만 출력 화면 설정하기 - window.print()
JavaScript 원하는 영역에 대해서만 출력 화면 설정하기 - window.print()
JavaScript로 원하는 영역에 대해서만 출력 화면 설정하기입니다. 출력을 원하는 영역에
han288.tistory.com
2019/12/21 - [유용한 활용팁] - JavaScript ajax jquery $.post를 이용하여 form 데이터 구성 없이 post로 데이터 전송 처리
JavaScript ajax jquery $.post를 이용하여 form 데이터 구성 없이 post로 데이터 전송 처리
form, input 태그 사용 없이 ajax 통신 시 jquery의 $.post를 이용하여 post 방식으로 데이터 전송 방법입니다. 아래는 일반적으로 사용하는 방식입니다. $.ajax({ type: 'POST', url: url, data: data, success:..
han288.tistory.com
IE11에서 Jquery로 background-image 바뀌게(토글, toggle) 에러 처리 방법 - addClass, removeClass, hasClass, toggleClass
IE(Internet Explore) 11에서 background-image 버튼 바꾸는(Change) 방법입니다. jquery로 .css로 접근시 크롬과 엣지에서 이상없이 버튼 이미지가 바뀌는데, IE11에서는 바뀌지 않는 에러에 대한 처리 방법입니..
han288.tistory.com
2019/11/15 - [유용한 활용팁] - JavaScript 구분자로 배열 만들기, 타입 변경하기(String, Number)
JavaScript 구분자로 배열 만들기, 타입 변경하기(String, Number)
JavaScript(자바스크립트)에서 구분자를 이용하여 배열 만들기 // 구분자로 구성된 문자열 var str = "aa/bb/cc/dd/ee"; // 구분자(/)를 통해 나뉜 결과는 배열로 저장된다. var arr = str.split("/"); // 결과값..
han288.tistory.com
2019/11/07 - [유용한 활용팁] - JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
자바스크립트(JavaScript), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법입니다. 1. 클릭 이벤트를 캡쳐합니다. 2. 클릭한 객체로 children를 이용하여 이미지 노드를 찾아갑니다. 3. 현재 이미지 속..
han288.tistory.com
2019/10/29 - [유용한 활용팁] - JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript로 input 입력값에 대한 생년월일 유효성 검사하기 1. 입력값 : YYYYMMDD 2. return 값: true / false 3. 2월 29일(윤년) 체크 function isBirthday(dateStr) { var year = Number(dateStr.substr(0,4))..
han288.tistory.com
2019/10/23 - [유용한 활용팁] - JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript로 Input type의 날짜를 체크하는 함수들입니다. isDate 함수 날짜 형식이 맞는지 체크하는 함수입니다. 입력값 형식은 yyyymmdd, yyyy-mm-dd, yyyy/mm/dd 3가지 사용을 할 수 있습니다. function isDat..
han288.tistory.com

'유용한 활용팁' 카테고리의 다른 글
| 구글 광고 트래픽 및 전환 스크립트 사이트에 적용하기 (0) | 2020.02.26 |
|---|---|
| PHP Json 데이터에 \n(역슬래시) 문자 변경하여 배열로 만들기 (0) | 2020.02.25 |
| Javascript jQuery prop로 버튼 disabled 처리하기 (0) | 2020.02.22 |
| 포토샵 고급 개체 오류 메시지 해결 방법 - 고급 개체를 직접 편집할 수 없으므로 요청한 사항을 완료할 수 없습니다. (0) | 2020.02.21 |
| 포토샵 이미지 테두리 선 만들기 (0) | 2020.02.20 |