서브라임텍스트3(Sublime Text 3) SFTP/FTP 설치하고 환경 설정하기입니다.
서브라임텍스트3(Sublime Text 3) SFTP/FTP 설치
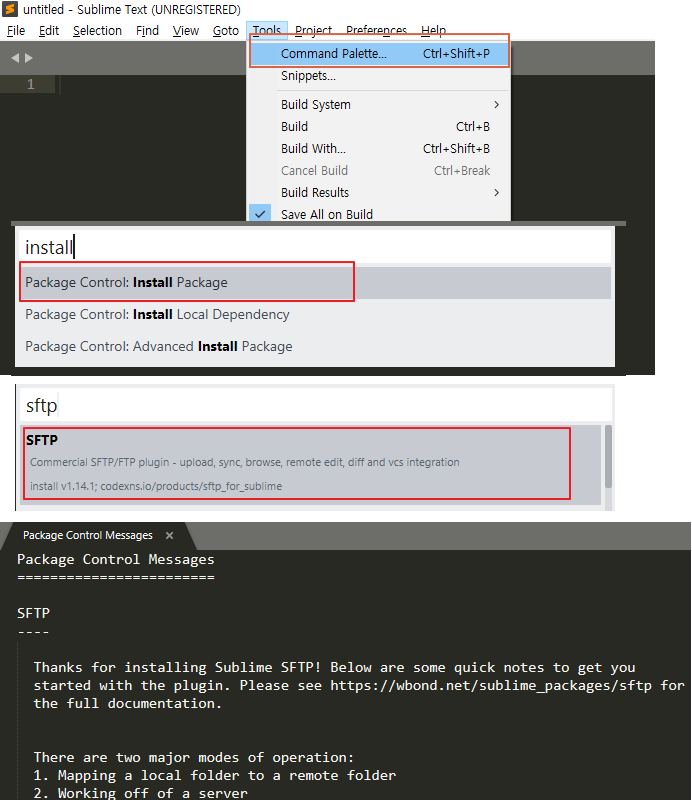
1. 메뉴 → Tools → Command Palette... 를 선택합니다.
2. Package Control: Install Package 를 선택합니다.
3. sftp 로 검색을 한 후 패키지를 선택하게 되면 설치가 됩니다.

서브라임텍스트3(Sublime Text 3) SFTP/FTP 셋팅
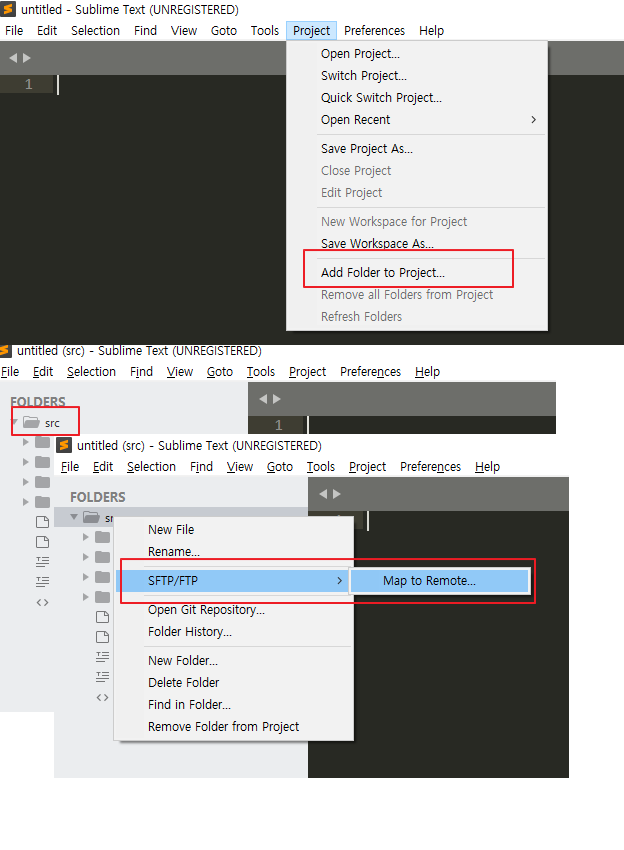
1. 메뉴 → Project → Add Folder to Project... 클릭하여 미리 만들어 놓은 폴더를 선택합니다.
2. 좌측 Project Folder가 생성되었으면 최상위 폴더에서 우 마우스를 클릭합니다.
3. SFTP/FTP → Map to Remote... 을 선택합니다.

서브라임텍스트3(Sublime Text 3) SFTP/FTP 환경설정
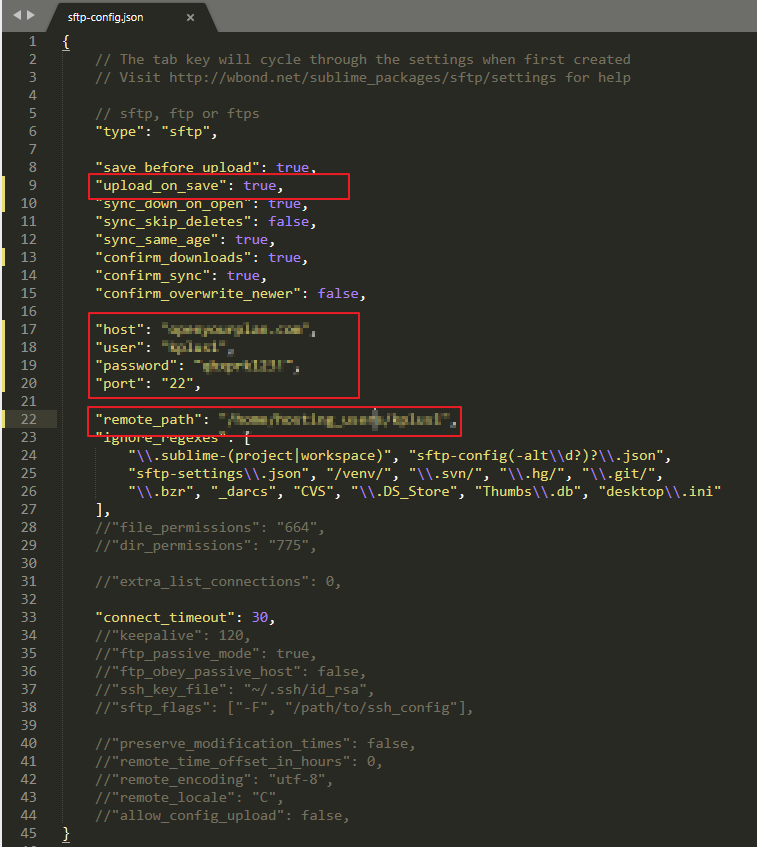
1. host, user, password, port, romote_path 를 설정합니다.
2. upload_on_save : 파일 저장 시 서버에 반영을 하는 옵션입니다.

주의사항
아톰(Atom)의 경우 SFTP/FTP 연결시 Romote로 먼저 연결 할 경우 서버에 있는 소스를 로컬에 먼저 저장을 시킨 후 로컬에서 저장 시 서버에 반영이 됩니다.
하지만 서브라임텍스트3(Sublime Text 3)는 서버 소스와 Sync 작업을 하지 않았을 경우 서버의 최신 소스를 로컬의 소스로 덮어쓰기를 하게 됩니다.
이점을 꼭 주의해서 작업을 하셔야 하겠습니다.
2019/11/21 - [유용한 활용팁] - 서브라임텍스트3 설치하기, 환경 설정하기
서브라임텍스트3 설치하기, 환경 설정하기
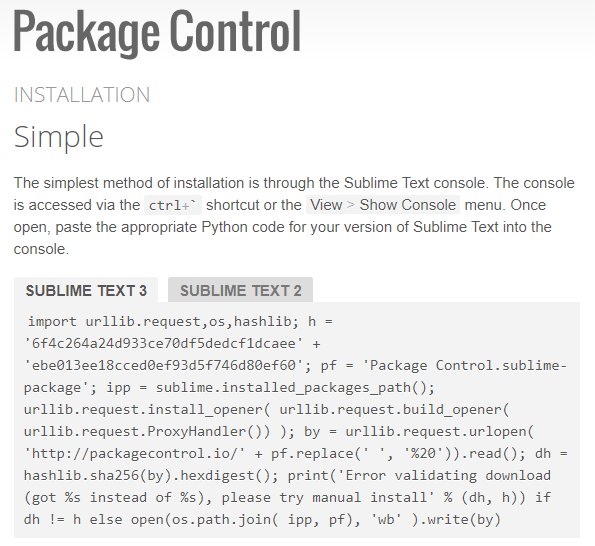
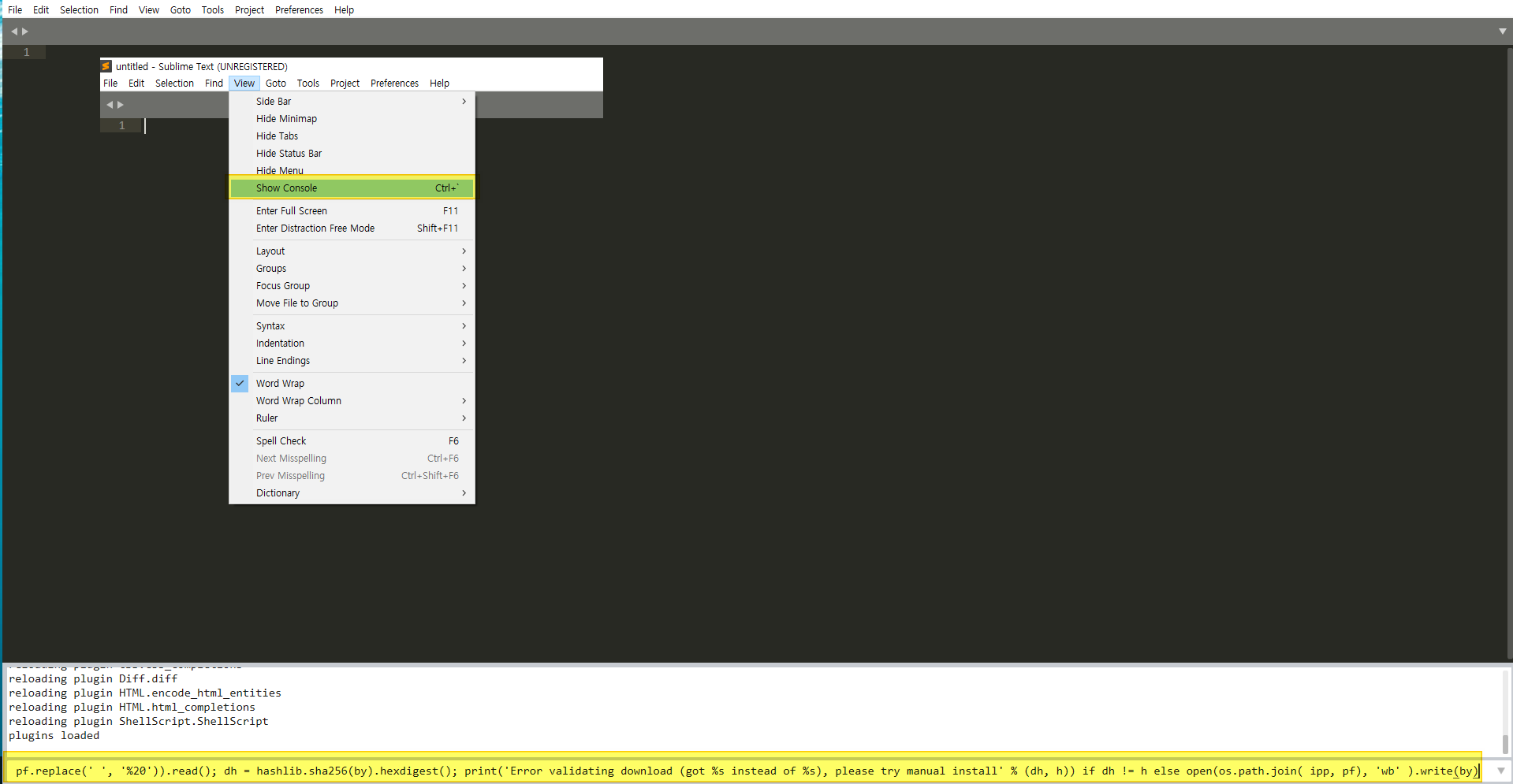
서브라임텍스트3(Download - Sublime Text 3) 설치하기하고 환경 설정하기입니다. 서브라임텍스트3(Download - Sublime Text 3) 다운로드 및 설치 검색 사이트에서 서브라임텍스트3를 검색하고 맨 상단에 있는 사..
han288.tistory.com
2019/11/20 - [유용한 활용팁] - 서브라임 에디터 EUC-KR 한글 인코딩, 탭 인덴트(들여쓰기) 설정 방법
서브라임 에디터 EUC-KR 한글 인코딩, 탭 인덴트(들여쓰기) 설정 방법
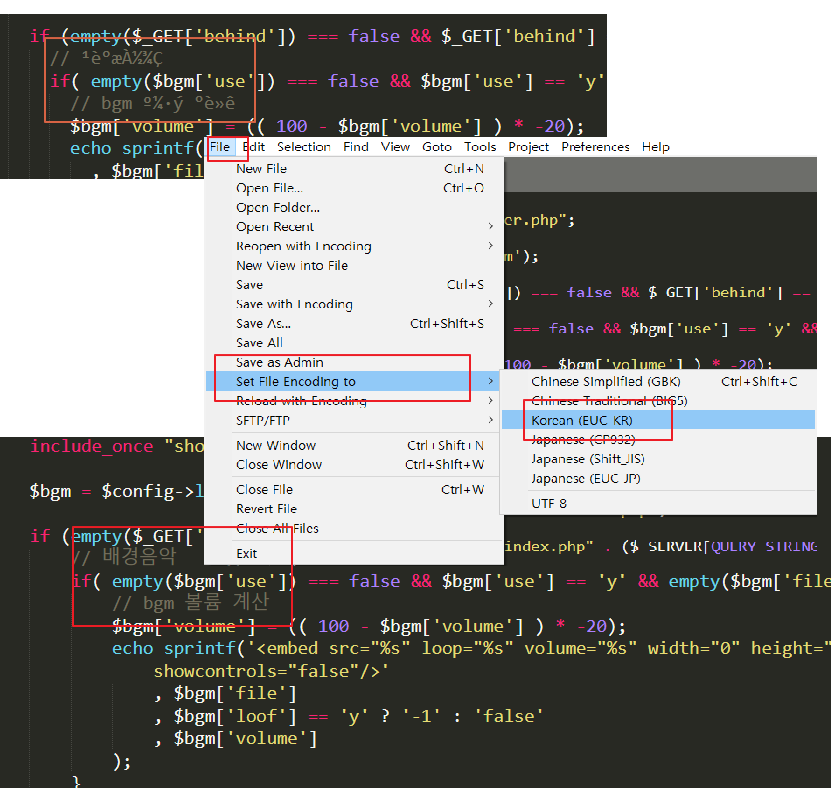
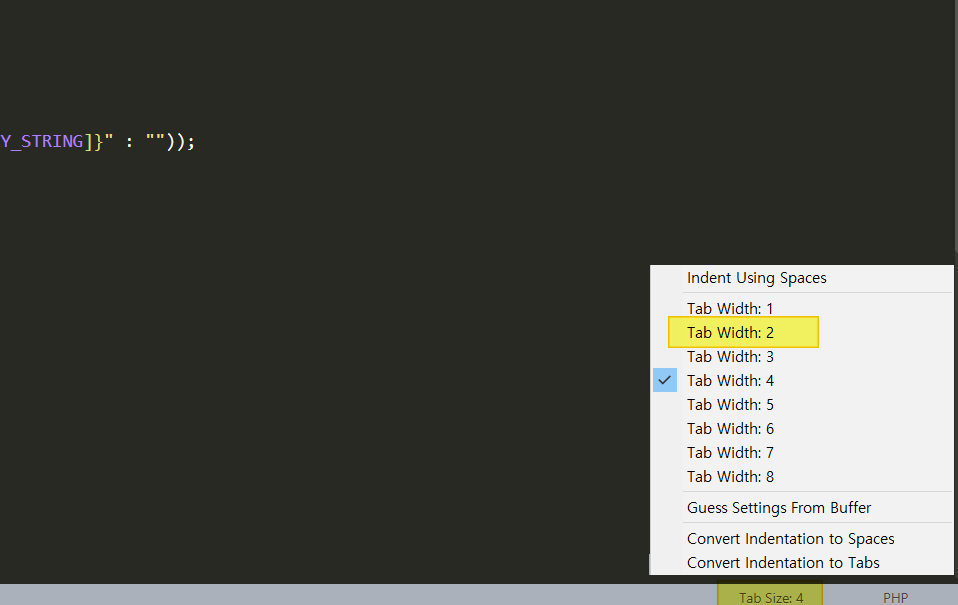
서브라임(Sublime Text 3) 에디터에서 EUC-KR 한글 인코딩 및 탭 인덴트 설정 방법입니다. 서브라임(Sublime Text 3) 에디터에서는 한글 인코딩 EUC-KR을 지원하지 않아서 패키지를 설치하여야 합니다. ConvertToU..
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| 파이썬 웹 연동을 위한 설정 방법 (0) | 2019.11.28 |
|---|---|
| IE11에서 Jquery로 background-image 바뀌게(토글, toggle) 에러 처리 방법 - addClass, removeClass, hasClass, toggleClass (0) | 2019.11.23 |
| 서브라임텍스트3 설치하기, 환경 설정하기 (0) | 2019.11.21 |
| 서브라임 에디터 EUC-KR 한글 인코딩, 탭 인덴트(들여쓰기) 설정 방법 (0) | 2019.11.20 |
| Microsoft Windows10(윈도우)에서 유닉스, 리눅스처럼 Symbolic Link(바로가기) 생성하기 (0) | 2019.11.19 |