반응형
티스토리 반응형 Square 스킨에서 Recent posts의 글이 아래와 같이 보이지 않는 에러 해결 방법입니다.

위와 같이 마우스 오버시에만 배너가 보이고 그렇지 않을 때는 빈 화면으로 보이는 현상입니다.
꾸미기 > 스킨 편집을 선택 후 html편집 버튼을 클릭합니다.


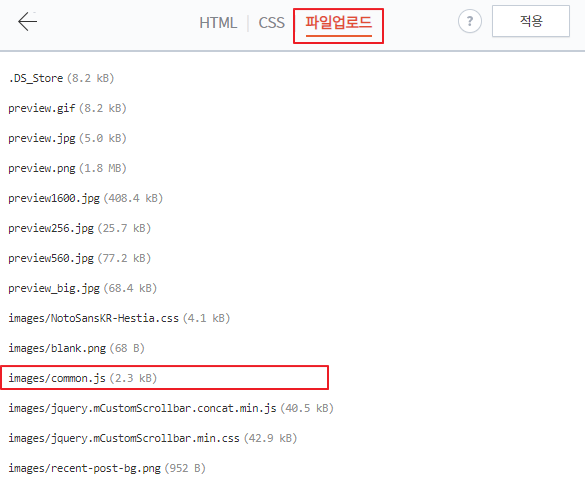
스킨 편집창의 파일업로드 메뉴를 선택합니다.
아래 보이시는 common.js를 삭제합니다. 삭제 후 아래 첨부 파일을 업로드하면 에러 현상은 해결이 됩니다.

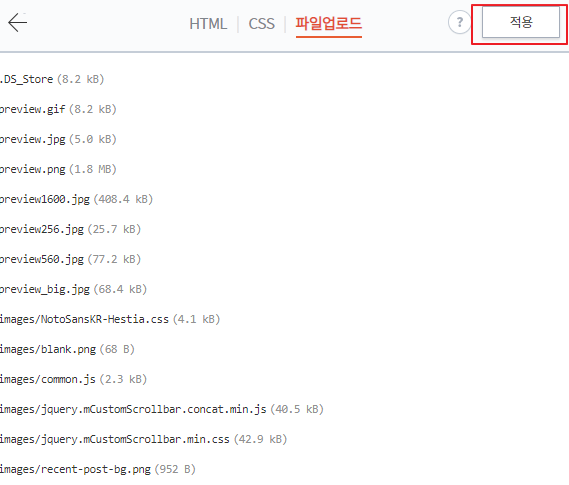
압축 파일을 해제 후 업로드를 한 후 적용 버튼을 클릭합니다.
common.js 파일은 브라우저 캐시에 저장이 되어 있습니다. 브라우저 캐시를 완전히 지우셔야 반영 확인을 하실 수 있습니다.

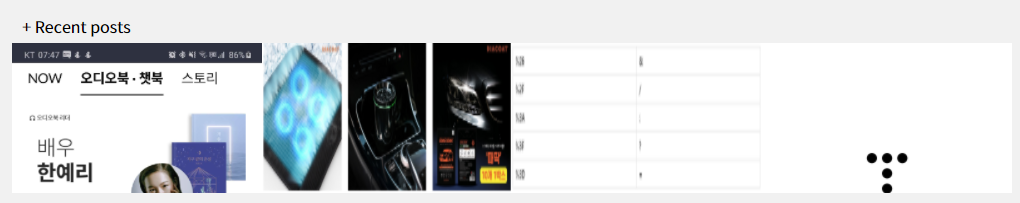
오류가 해결되어 반영이 된 모습입니다.

티스토리 반응형 Square 스킨 사이드바에 애드핏, 애드센스 넣기
티스토리에서 제공해 주는 반응형 Square 스킨의 사이드바에 애드핏과 애드센스를 넣는 방법입니다. 애드핏 넣기 1. 300 x 250 애드핏 광고를 만듭니다. 2. 애드핏 광고 사이드바에 넣
han288.tistory.com
반응형
'유용한 활용팁' 카테고리의 다른 글
| 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 넣는 방법 - 서식 활용 (0) | 2020.10.27 |
|---|---|
| 티스토리 반응형 Square 스킨 애드핏 상단 하단 배너 방법 - Daum AdFit (PC) (0) | 2020.10.22 |
| 정액제 전자책 밀리의 서재 오디오북 구독서비스 앱 1개월 사용 후기, 단점 (3) | 2020.10.15 |
| 부트스트랩 그리드 활용 반응형 레이아웃 만드는 방법 - PC와 모바일을 다르게 구성 (0) | 2020.10.13 |
| %26, %2F, %3A, %3F, %3D 16진수를 변환한 문자표 (0) | 2020.10.10 |