반응형
자바스크립트로 차트를 만드는 방법은 여러가지가 있습니다.
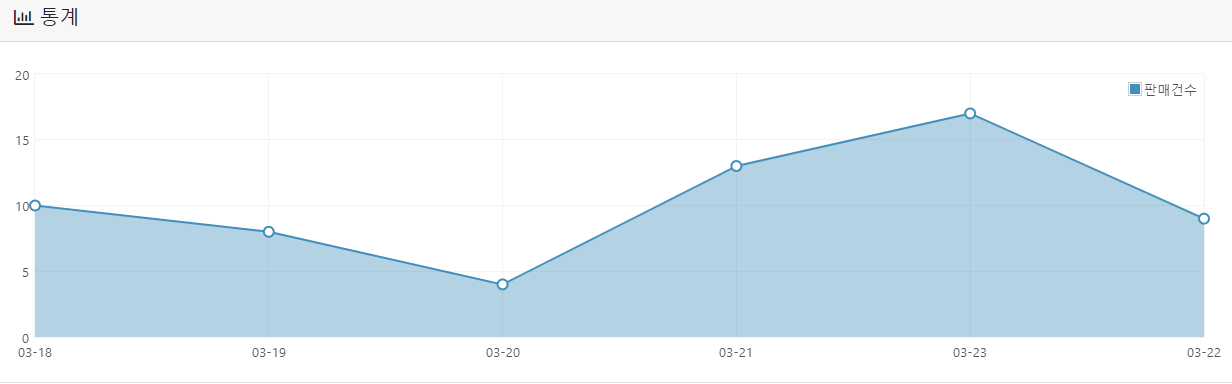
그 중 Flot Charts를 이용하여 날짜별 통계를 선 차트로 만드는 방법입니다.
공식 문서를 보면 mode를 time 형태로 하여 구성할 수 있게 되어 있는데,
제가 원하는 대로 잘 나오지 않아서 저 나름대로 구성을 해 보았습니다. ^^;

소스 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>날짜별로 통계 선 차트</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div class="card">
<h5 class="card-header">
<i class="far fa-chart-bar"></i>
통계
</h5>
<div class="card-body">
<div id="line-chart" style="height: 300px;"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.flot@0.8.3/jquery.flot.min.js"></script>
<script>
/*
* LINE CHART
* ----------
*/
//LINE randomly generated data
const data = [];
const tick = [];
data.push([1,10]);
data.push([2,8]);
data.push([3,4]);
data.push([4,13]);
data.push([5,17]);
data.push([6,9]);
tick.push([1,'03-18']);
tick.push([2,'03-19']);
tick.push([3,'03-20']);
tick.push([4,'03-21']);
tick.push([6,'03-22']);
tick.push([5,'03-23']);
const dataset = {
label: "판매건수",
data : data,
color: '#3c8dbc'
}
$.plot('#line-chart', [dataset], {
grid : {
hoverable : true,
borderColor: '#f3f3f3',
borderWidth: 1,
tickColor : '#f3f3f3',
},
series: {
shadowSize: 0,
lines: {
show: true
},
points : {
radius: 5,
show: true
}
},
lines : {
fill : true,
color: '#3c8dbc'
},
yaxis : {
show: true
},
xaxis : {
show: true,
ticks: tick
}
});
//Initialize tooltip on hover
$('<div class="tooltip-inner" id="line-chart-tooltip"></div>').css({
position: 'absolute',
display : 'none',
opacity : 0.8
}).appendTo('body')
$('#line-chart').bind('plothover', function (event, pos, item) {
if (item) {
const y = item.datapoint[1].toFixed(0)
$('#line-chart-tooltip').html(item.series.label + ' : ' + y)
.css({
top : item.pageY + 5,
left: item.pageX + 5
})
.fadeIn(200)
} else {
$('#line-chart-tooltip').hide()
}
})
/* END LINE CHART */
</script>
</body>
</html>
핵심은 아래 부분입니다.
데이터를 Y축에 노출할 data를 1부터 6까지 셋팅 후 Y축과 매칭 되는 X축을 1부터 6까지 날짜를 String 형태로 셋팅을 해주게 되면 됩니다.
당연히 이 부분을 프로그램으로 처리를 하게 되겠죠.
data.push([1,10]);
data.push([2,8]);
data.push([3,4]);
data.push([4,13]);
data.push([5,17]);
data.push([6,9]);
tick.push([1,'03-18']);
tick.push([2,'03-19']);
tick.push([3,'03-20']);
tick.push([4,'03-21']);
tick.push([6,'03-22']);
tick.push([5,'03-23']);
Time mode로는 해결을 못해서 위와 같이 해결을 했습니다.
2021.05.19 - [유용한 활용팁] - 쿼리문만 가지고 MySQL, MariaDB 날짜검색시 BETWEEN 안에 포함되는 날짜 달력처럼 전체 출력
쿼리문만 가지고 MySQL, MariaDB 날짜검색시 BETWEEN 안에 포함되는 날짜 달력처럼 전체 출력
WHERE a.date BETWEEN DATE_FORMAT(DATE_ADD(NOW(), INTERVAL -30 DAY), '%Y-%m-%d 00:00:00') AND DATE_FORMAT(NOW(), '%Y-%m-%d 23:29:55') 쿼리문만 가지고 MySQL, MariaDB 날짜검색시 BETWEEN 안에 포..
han288.tistory.com
반응형
'유용한 활용팁' 카테고리의 다른 글
| SKT 갤럭시탭7 SHW-M180S 이북 최적화 - ICS IceCreamSandwich Adroid 4.0.4 적용 (2) | 2021.05.22 |
|---|---|
| 쿼리문만 가지고 MySQL, MariaDB 날짜검색시 BETWEEN 안에 포함되는 날짜 달력처럼 전체 출력 (0) | 2021.05.19 |
| PHP 네이버 API 단축 URL Http Code 400 Bad request 에러 해결 방법 (0) | 2021.02.24 |
| 네이버 스마트스토어 홈택스 현금영수증 가맹점 가입 방법 - 2021년 1월 1일 현금영수증 발급의무 확대 (0) | 2020.12.04 |
| 네이버 스마트스토어 우체국 택배 네이버페이 자동 수거지시 전화로 취소 방법 1588-1300 (0) | 2020.12.01 |