HTML5, CSS3, JavaScript, PHP 에디터 편집기 아톰(atom)에서 글자(폰트,Font) 크기(사이즈,Size) 변경 방법하는 방법입니다.
노트북의 해상도를 최고로 하게 되면 실제 에디터에서는 글자가 너무 작게 나와서 시인성 및 가독성 떨어집니다.
그래서 코딩하기 적당한 사이즈로 변경을 하는 방법을 정리하였습니다.
글자(폰트,Font) 크기(사이즈,Size)는 본인의 취향에 맞게 조절하시면 됩니다.
글자(폰트,Font) 크기(사이즈,Size)를 변경하기 위한 아톰 메뉴
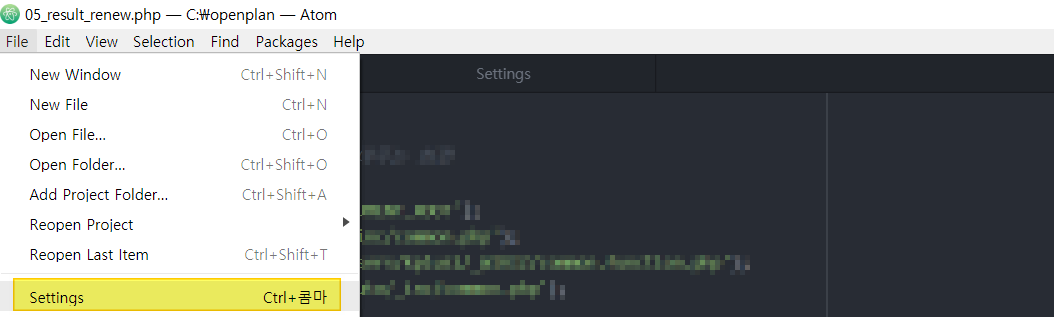
아톰 → File → Settings(Ctrl+콤마)를 클릭합니다.

글자(폰트,Font) 크기(사이즈,Size) 변경을 위한 Settings 메뉴
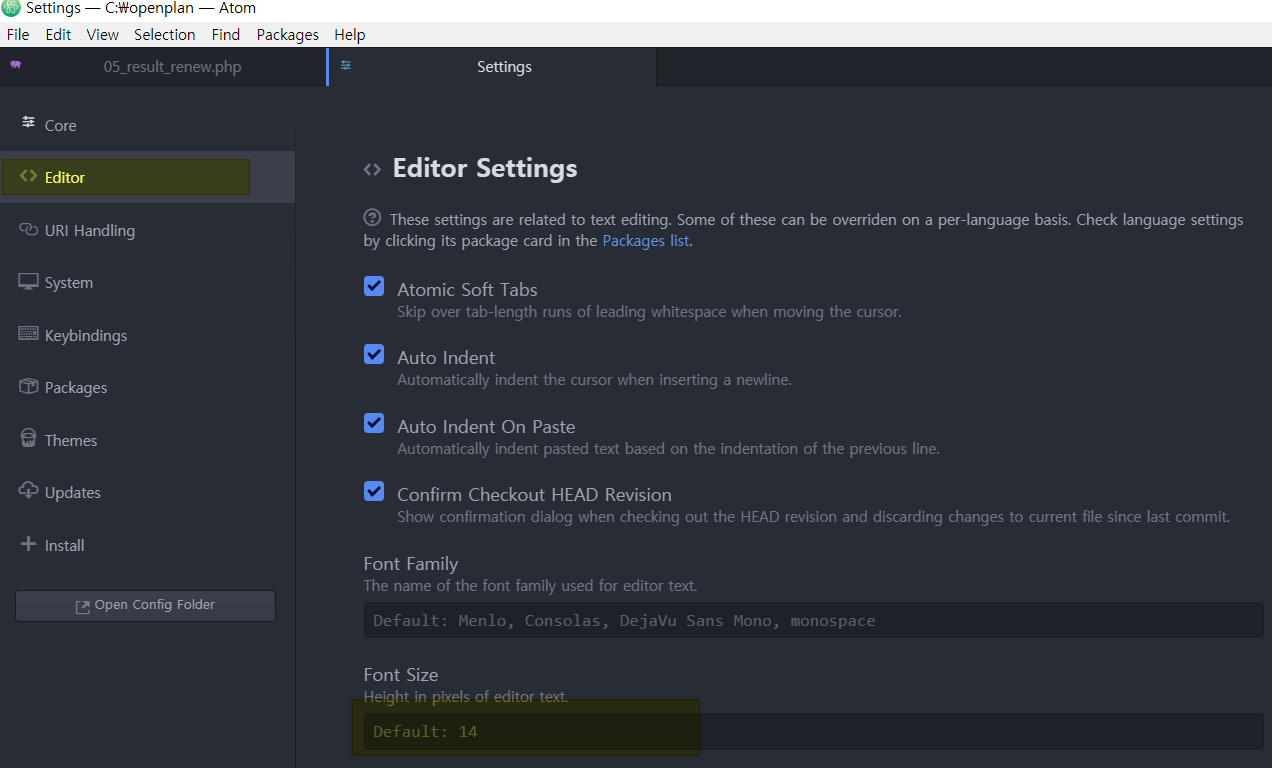
Settings → Editor 클릭합니다.
Editor Settings에서 Font Size를 찾아갑니다.
Default: 14로 되어 있는데 원하는 숫자만을 넣습니다.

변경한 글자(폰트,Font) 크기(사이즈,Size) 아톰에 반영 처리
숫자를 입력 후 변경된 내용을 반영하여야 합니다.
Editor Settings에는 반영하는 버튼이 없습니다.
Settings → Updates를 클릭하여 Avilable Updates 화면으로 들어갑니다.
Avilable Updates 화면에서 Check for Updates를 클릭합니다.
Checking for updates... 가 출력이 되면서 변경된 내용을 아톰에 반영을 합니다.
All of your installed packages are up to date! 라는 메시지가 나오면 반영이 완료 됩니다.

소스코드 편집기 아톰(Atom) FTP(remote-ftp) Package 설치, SFTP 연결 설정, 서버 여러대(다중 호스트) 연결 방법 - FTP접속 오류 해결
아톰(Atom) Github에서 개발한 문서 및 소스코드 편집기입니다. 구글 오픈소스웹브라우저프로젝트인 크로미엄기반 CoffeeScript로 작성되었으며, 무료로 제공을 하고 있습니다. 또한 플러그인을 통한 확장성을 가..
han288.tistory.com
HTML5, CSS3, JavaScript, PHP, Python 편집기 아톰(Atom) 유용한 단축키 활용법 - 줄복사, 줄찾기(검색), 일괄주석, 파일검색
HTML5, CSS3, JavaScript, PHP, Python 편집기 아톰(Atom) 사용 시 유용한 단축키입니다. 줄 복사 한줄 내용을 그대로 다음줄에 복사합니다. 단축 키 : Ctrl + Shift + d 주석 일괄 처리 원하는 블럭을 한번에 주..
han288.tistory.com
HTML5, CSS 편집기 아톰(Atom) Emmet 유용한 단축키 - HTML전문, DIV생성, CSS3 width/height/padding/margin 생성
아톰(Atom)을 사용하여 HTML5를 편집을 위해 Emmet 플러그인을 설치하였습니다. Emmet의 유용한 단축키 활용법입니다. HTML 전문 한번에 만들기 기본적으로 HTML 단축키를 사용하려면 해당 파일의 확장자가 .html..
han288.tistory.com
2019/10/17 - [유용한 활용팁] - HTML5, CSS3, JavaScript, PHP 에디터 편집기 아톰(atom) 설치 방법
HTML5, CSS3, JavaScript, PHP 에디터 편집기 아톰(atom) 설치 방법
HTML5, CSS3, JavaScript, PHP 에디터 편집기로 무료인 아톰을 많이 사용합니다. 아톰 설치 방법입니다. 1. 구글 검색 사이트에서 "atom"으로 검색을 합니다. 2. 검색 후 Atom 사이트에 접속을 하시고 아톰을 다..
han288.tistory.com