Form에서 onsubmit 이벤트를 사용할 때 Javascript로 ajax 결과에 따라서 전송 처리하는 방법입니다.
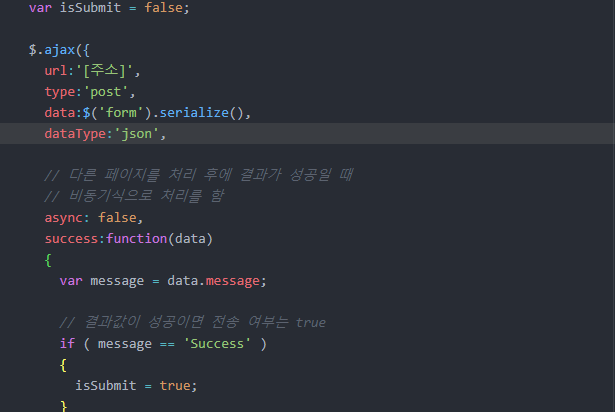
1. ajax 설정 값 중 async를 false로 설정합니다.
- async: false 는 동기식 즉 절차적으로 처리를 한다는 의미입니다.
- async: false 를 하지 않으면 전송 결과에 상관없이 submit이 되어 버립니다.
2. ajax 처리 결과에서는 전송 여부 설정을 하고 이 값을 이용하여 return false 처리를 합니다.
- 전송 결과에서 return false 처리를 하여도 전송 처리가 됩니다.
<<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form name="theForm" method="post" onsubmit="return thisFormSubmit(this);">
<input type="submit" />
</form>
<script>
function thisFormSubmit(f) {
/**
* 입력 필드 validattion check 로직
*/
/**
* ajax로 다른 페이지를 처리 후에 결과가 성공일 때 전송 처리를 한다.
*/
// 전송 여부 boolean 값
// 초기값은 false로 셋팅을 한다.
var isSubmit = false;
$.ajax({
url:'[주소]',
type:'post',
data:$('form').serialize(),
dataType:'json',
// 다른 페이지를 처리 후에 결과가 성공일 때
// 비동기식으로 처리를 함
async: false,
success:function(data)
{
var message = data.message;
// 결과값이 성공이면 전송 여부는 true
if ( message == 'Success' )
{
isSubmit = true;
}
else
{
// 결과값이 실패이면 전송 여부는 false
// 앞서 초기값을 false로 해 놓았지만 한번 더 선언을 한다.
isSubmit = false;
}
},
error:function(request, status, error)
{ // 오류가 발생했을 때 호출된다.
console.log("code:"+request.status+"\n"+"message:"+request.responseText+"\n"+"error:"+error);
// ajax 처리가 결과가 에러이면 전송 여부는 false
// 앞서 초기값을 false로 해 놓았지만 한번 더 선언을 한다.
isSubmit = false;
},
beforeSend:function()
{
// 로딩바를 보여준다.
},
complete:function()
{
// 로딩바를 해제한다.
}
});
if ( !isSubmit ) return false;
}
</script>
</body>
</html>
'유용한 활용팁' 카테고리의 다른 글
| Javascript ajax async: false (동기식) 처리 시 로딩바 구현 방법 (5) | 2020.03.05 |
|---|---|
| Javascript jquery submit 이벤트 시 submit 제어하기 (2) | 2020.03.04 |
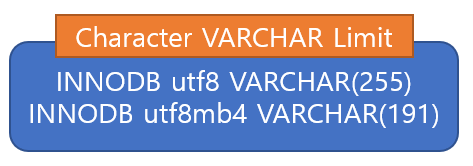
| CentOS 7 mariaDB에서 Specified key was too long; max key length is 767 bytes 에러 해결 방법 (0) | 2020.02.29 |
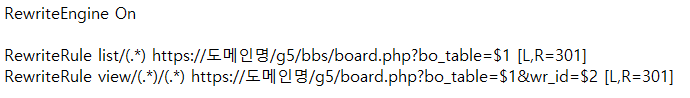
| 서브 도메인(디렉토리) .htaccess로 그누보드 게시판 단축 URL 만들기 - RewriteRule, Google Search Console (0) | 2020.02.28 |
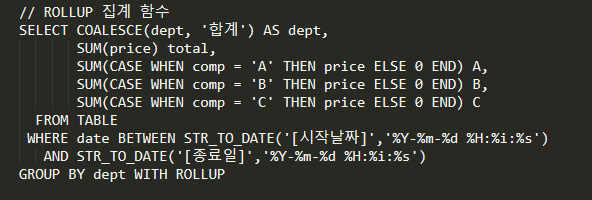
| PHP, MySQL 실적, 누계, 부분합 집계하기 - Rollup, COALESCE (0) | 2020.02.27 |