입력한 날짜와 시간이 현재 시간과 비교하여 이전인지 여부를 체크하는 Javascript입니다.

1. Javascript의 new Data 객체를 이용하여 입력된 String값으로 Date를 생성합니다.
2. 현재날짜의 Date와 입력된 Date를 비교합니다.
3. 입력된 Date에서 현재날짜의 Date를 뺀 결과값이 음수이면 결과는 False입니다.
/**
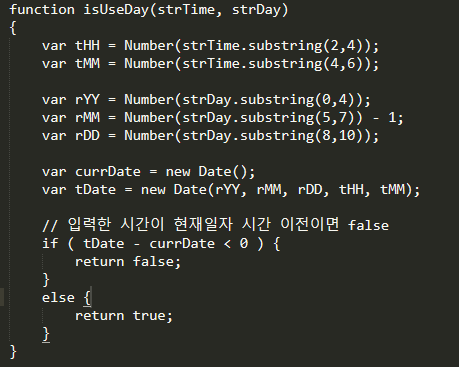
* 시간 선택 시 현재날의 현재 이전인지 여부 체크하는 함수
*/
function isUseDay(strTime, strDay)
{
var tHH = Number(strTime.substring(2,4));
var tMM = Number(strTime.substring(4,6));
var rYY = Number(strDay.substring(0,4));
var rMM = Number(strDay.substring(5,7)) - 1;
var rDD = Number(strDay.substring(8,10));
var currDate = new Date();
var tDate = new Date(rYY, rMM, rDD, tHH, tMM);
// 입력한 시간이 현재일자 시간 이전이면 false
if ( tDate - currDate < 0 ) {
return false;
}
else {
return true;
}
}
Javascript에서는 아래 4가지 방법을 사용하여 날짜와 시간을 표현할 수 있습니다.
new Date();
new Date(year, month, day, hours, minutes, seconds, milliseconds);
new Date(milliseconds);
new Date('date');
2020/03/14 - [유용한 활용팁] - Javascript post ajax를 통한 난수 쿠폰번호 인증 처리 및 테이블 행 추가 방법
Javascript post ajax를 통한 난수 쿠폰번호 인증 처리 및 테이블 행 추가 방법
Javascript로 post 방식으로 ajax를 통신하여 쿠폰번호 검증 후 인증이 된 쿠폰번호를 테이블의 tr를 추가하여 보여주는 방법입니다. 1. 쿠폰번호 입력 여부 점검 - 쿠폰번호가 입력 되었는지를 확인합
han288.tistory.com
2020/03/09 - [유용한 활용팁] - Javascript ajax 동기식으로 처리 후 jquery submit 처리하기 - $.when, currentTarget
Javascript ajax 동기식으로 처리 후 jquery submit 처리하기 - $.when, currentTarget
ajax 통신은 비동기식 통신입니다. onsubmit 이벤트에서 ajax 통신을 할 때, ajax 통신 결과와는 상관없이 submit 처리를 합니다. 그래서 async: false 와 event.preventDefault(); 로 처리를 할 수 있습니다. 이..
han288.tistory.com
2020/03/05 - [유용한 활용팁] - Javascript ajax async: false (동기식) 처리 시 로딩바 구현 방법
Javascript ajax async: false (동기식) 처리 시 로딩바 구현 방법
ajax를 동기식( async: false )으로 구현할 경우 beforeSend:function()의 로딩바가 구현이 되지 않습니다. 통신의 결과가 나오지 않아서 아래까지 내려가지 않는 현상으로 보입니다. 시간이 지연되는 서비스의 경..
han288.tistory.com
2020/03/04 - [유용한 활용팁] - Javascript jquery submit 이벤트 시 submit 제어하기
Javascript jquery submit 이벤트 시 submit 제어하기
지난 시간 Form onsubmit 이벤트 시 isSubmit 플래그를 이용하여 submit을 제어하는 방법을 언급하였습니다. 결론부터 얘기를 하면 ajax 통신이 성공이었을 때, 추가 작업을 진행하지 못하고 submit이 되는
han288.tistory.com
2020/03/03 - [유용한 활용팁] - Javascript Form onsubmit 이벤트 시 ajax 결과에 따라서 전송 처리하기 - async: false
Javascript Form onsubmit 이벤트 시 ajax 결과에 따라서 전송 처리하기 - async: false
Form에서 onsubmit 이벤트를 사용할 때 Javascript로 ajax 결과에 따라서 전송 처리하는 방법입니다. 1. ajax 설정 값 중 async를 false로 설정합니다. - async: false 는 동기식 즉 절차적으로 처리를 한다는 의..
han288.tistory.com
2020/02/24 - [유용한 활용팁] - Javascript 내국인 주민등록번호 유효성 검사
Javascript 내국인 주민등록번호 유효성 검사
PHP가 아닌 클라이언트인 브라우저에서 Javascript로 주민등록번호 유휴성 검사를 하는 로직입니다. 외국인의 경우 별도 로직을 구성하여야 해서 내국인만 정리하였습니다. function isKorJumin(ssn1, ssn2) { var..
han288.tistory.com
2020/02/22 - [유용한 활용팁] - Javascript jQuery prop로 버튼 disabled 처리하기
Javascript jQuery prop로 버튼 disabled 처리하기
Form 태그 안의 버튼을 prop를 이용하여 disable 처리를 하는 방법입니다. 1. 버튼 Disabled 처리 방법 $("#btn-disabled").click(function() { alert("Disabled 처리"); $("#btn-disabled").prop("disabled", tr..
han288.tistory.com
2020/01/16 - [유용한 활용팁] - Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko
Javascript Jquery UI datepicker 한글화 하기 - datepicker-ko
jQuery UI datepicker 한글화 하기 방법 2가지입니다. 1. 다운 받은 소스 직접 수정 하기 - jQuery UI datepicker 다운 받은 소스에서 아래 소스 코드를 이용하여 영문으로 되어 있는 부분을 한글로 변경하여 사..
han288.tistory.com
2020/01/14 - [유용한 활용팁] - Javascript one을 이용하여 keyup으로 ajax 한번만 호출하기
Javascript one을 이용하여 keyup으로 ajax 한번만 호출하기
프로그램에서 특정 입력 필드에서 타이핑을 치기 시작할 때 한번만 ajax 호출하는 방법입니다. $("#userName").one("keyup", function(e) { 보시는 것처럼 one을 넣어서 keyup 이벤트를 인식하게 되면 그 다음에
han288.tistory.com
2020/01/13 - [유용한 활용팁] - Javascript ajax setTimeout를 이용하여 3분 간격 세션 자동 연장 처리
Javascript ajax setTimeout를 이용하여 3분 간격 세션 자동 연장 처리
특정 시간 간격으로 생성 되어 있는 세션을 유지하는 방법입니다. 브라우저에서 자바스크립트의 setTimeout을 이용하여 타이머 셋팅을 한 후 원하는 시간이 되면 타이머를 초기화 하고 ajax로 세션
han288.tistory.com
2020/01/10 - [유용한 활용팁] - Javascript Jquery 브라우저 종료시 로그아웃 처리하기 - beforeunload
Javascript Jquery 브라우저 종료시 로그아웃 처리하기 - beforeunload
브라우저의 X 표시 또는 탭 X를 통해 종료 시킬 때 자동 로그아웃 처리하는 방법입니다. 로그아웃 이외에도 특정 작업을 하실 수 있습니다. beforeunload 이벤트를 통해서 처리가 가능합니다. beforeunl
han288.tistory.com
2019/12/24 - [유용한 활용팁] - JavaScript 원하는 영역에 대해서만 출력 화면 설정하기 - window.print()
JavaScript 원하는 영역에 대해서만 출력 화면 설정하기 - window.print()
JavaScript로 원하는 영역에 대해서만 출력 화면 설정하기입니다. 출력을 원하는 영역에
han288.tistory.com
2019/12/21 - [유용한 활용팁] - JavaScript ajax jquery $.post를 이용하여 form 데이터 구성 없이 post로 데이터 전송 처리
JavaScript ajax jquery $.post를 이용하여 form 데이터 구성 없이 post로 데이터 전송 처리
form, input 태그 사용 없이 ajax 통신 시 jquery의 $.post를 이용하여 post 방식으로 데이터 전송 방법입니다. 아래는 일반적으로 사용하는 방식입니다. $.ajax({ type: 'POST', url: url, data: data, success:..
han288.tistory.com
2019/11/15 - [유용한 활용팁] - JavaScript 구분자로 배열 만들기, 타입 변경하기(String, Number)
JavaScript 구분자로 배열 만들기, 타입 변경하기(String, Number)
JavaScript(자바스크립트)에서 구분자를 이용하여 배열 만들기 // 구분자로 구성된 문자열 var str = "aa/bb/cc/dd/ee"; // 구분자(/)를 통해 나뉜 결과는 배열로 저장된다. var arr = str.split("/"); // 결과값..
han288.tistory.com
2019/11/07 - [유용한 활용팁] - JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
JavaScript(자바스크립트), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법 - replace 활용
자바스크립트(JavaScript), Jquery를 이용하여 이미지 바뀌게(토글, toggle) 하는 방법입니다. 1. 클릭 이벤트를 캡쳐합니다. 2. 클릭한 객체로 children를 이용하여 이미지 노드를 찾아갑니다. 3. 현재 이미지 속..
han288.tistory.com
2019/10/29 - [유용한 활용팁] - JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript Input 생년월일 유효성 검사하기 - isBirthDay, 2월 29일 윤년 계산
JavaScript로 input 입력값에 대한 생년월일 유효성 검사하기 1. 입력값 : YYYYMMDD 2. return 값: true / false 3. 2월 29일(윤년) 체크 function isBirthday(dateStr) { var year = Number(dateStr.substr(0,4))..
han288.tistory.com
2019/10/23 - [유용한 활용팁] - JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript Input 날짜 체크, Date 만들기 - isDate, getDate, calcDate
JavaScript로 Input type의 날짜를 체크하는 함수들입니다. isDate 함수 날짜 형식이 맞는지 체크하는 함수입니다. 입력값 형식은 yyyymmdd, yyyy-mm-dd, yyyy/mm/dd 3가지 사용을 할 수 있습니다. function isDat..
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| MySQL 기존 테이블 이용 신규 테이블 생성, 테이블명 변경, 컬럼에 AUTO_INCREMENT, DEFAULT 추가 방법, 인덱스 생성 (0) | 2020.05.20 |
|---|---|
| 카카오톡 채팅창 URL 공유시 나오는 사이트 OG(Open Graph) 이미지 변경하기 - 캐시 초기화 (0) | 2020.05.14 |
| 중고 에어팟2 중국 가품과 애플 정품 구분 비교 방법 (0) | 2020.05.09 |
| 티스토리 구글 애드센스 일치하는 콘텐츠 플러그인 설정 방법 (0) | 2020.05.08 |
| 엑셀 INDEX, MATCH, VLOOKUP 함수로 필요한 데이터 조회하기 (0) | 2020.05.07 |