Bootstrap Grid 사용하여 레이아웃을 구성하는 방법입니다.
그리드를 사용하기 위해서는 container > row > col 순서의 태그 구조가 되어야 합니다.
<div class="container">
<div class="row">
<div class="col-">
contents
</div>
</div>
</div>
container는 2개로 나눠지게 되는데 container는 width가 가변적으로 변경이 되며, container-fluid는 항상 화면을 꽉 채우게 합니다.
col은 화면의 사이즈에 따라서 xs, sm, md, lg로 구분이 되며 총 12개의 그리드로 구성되어 있습니다.
그래서 컬럼의 개수에 따라 뒤에 붙는 숫자를 12로 나누어서 넣어 주어야 합니다.
예를 들어 3개의 컬럼으로 구성을 한다고 하며 col-lg-4 클래스명을 지정 후 3개의 div 태그를 만드시면 됩니다.
각 클래스의 구분 내용입니다.
.col-xs-* : 항상 가로로 배치
.col-sm-* : 768px 이하에서 세로로 표시 시작
.col-md-* : 992px 이하에서 세로로 표시 시작
.col-lg-* : 1200px 이하에서 세로로 표시 시작
아래의 소스는 3개의 배너가 모바일에서는 세로로 내려가지 않고 사이즈가 작아지면서 2개로 나오게 하는 예제입니다.
col-lg-4
- 그리드 영역을 3개로 구성하기 위해 12/3 = 4 로 하여 클래스명을 만들었습니다.
col-xs-6
- 그리드 영역을 2개로 구성하기 위해 12/2 = 6 로 하여 클래스명을 만들었습니다.
- 모바일에서의 그리드 구성입니다.
이렇게 각 사이즈별로 레이아웃을 달리 가고자 할 때 사용할 수 있습니다.
visible-lg
- 992px 보다 클 때만 해당 클래스가 보이게 하고 그 이하일 때는 보이지 않게 처리하는 것입니다.
- 실제 스타일시트의 속성은 display:none; 입니다.
<div class="col-lg-4 col-xs-6">
<img src="https://shop-phinf.pstatic.net/20200624_263/1592975262335qEpzG_JPEG/30338650826369045_1878469151.jpg?type=m510" alt="쇼핑몰 추천 상품[0]" style="width:100%;">
</div>
<div class="col-lg-4 col-xs-6">
<img src="https://shop-phinf.pstatic.net/20200806_185/1596690958999NcgB6_JPEG/34051697632208950_1835702808.jpg?type=m510" alt="쇼핑몰 추천 상품[1]" style="width:100%;">
</div>
<div class="col-lg-4 visible-lg">
<img src="https://shop-phinf.pstatic.net/20200827_42/1598518655656flRJR_JPEG/35882044154087302_611079368.jpg?type=m510" alt="쇼핑몰 추천 상품[2]" style="width:100%;">
</div>
이렇게 하면 프로그램 사용 없이 부트스트랩만으로 PC와 모바일에 따라 레이아웃을 변경이 가능합니다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 col-xs-6">
<img src="https://shop-phinf.pstatic.net/20200624_263/1592975262335qEpzG_JPEG/30338650826369045_1878469151.jpg?type=m510" alt="쇼핑몰 추천 상품[0]" style="width:100%;">
</div>
<div class="col-lg-4 col-xs-6">
<img src="https://shop-phinf.pstatic.net/20200806_185/1596690958999NcgB6_JPEG/34051697632208950_1835702808.jpg?type=m510" alt="쇼핑몰 추천 상품[1]" style="width:100%;">
</div>
<div class="col-lg-4 visible-lg">
<img src="https://shop-phinf.pstatic.net/20200827_42/1598518655656flRJR_JPEG/35882044154087302_611079368.jpg?type=m510" alt="쇼핑몰 추천 상품[2]" style="width:100%;">
</div>
</div>
</div>
</body>
</html>
'유용한 활용팁' 카테고리의 다른 글
| 티스토리 반응형 Square 스킨 Recent posts 에러 해결 방법 (0) | 2020.10.20 |
|---|---|
| 정액제 전자책 밀리의 서재 오디오북 구독서비스 앱 1개월 사용 후기, 단점 (3) | 2020.10.15 |
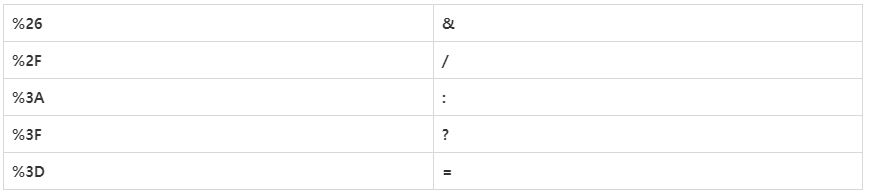
| %26, %2F, %3A, %3F, %3D 16진수를 변환한 문자표 (0) | 2020.10.10 |
| Javascript 외국인/내국인 통합 주민등록번호 유효성 검사 (2) | 2020.10.08 |
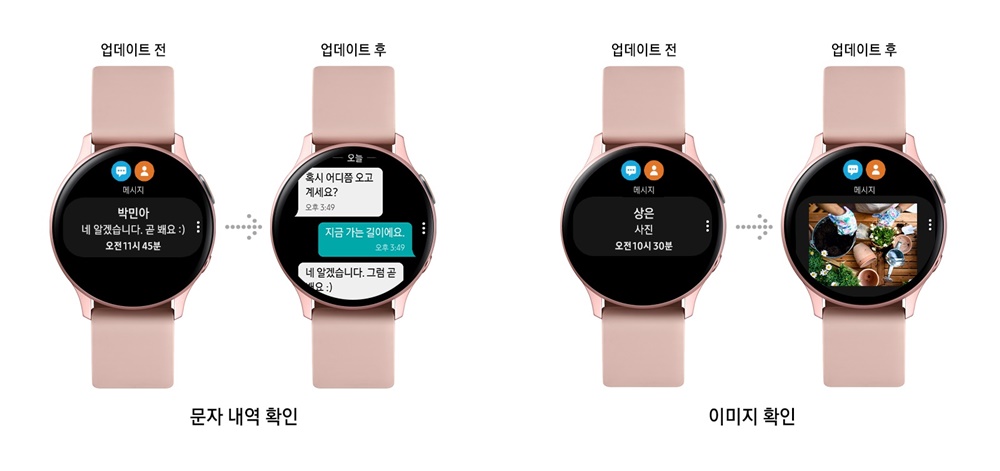
| 갤럭시워치 액티브2 LTE 44미리 스테인리스 삼성헬스 최대 산소 섭취량(VO2 max), 낙상 방지 기능 업데이트 소식 (2) | 2020.09.29 |