티스토리 반응형 Square 스킨 애드센스 검색용 광고 맞춤검색 엔진 설치 방법입니다.
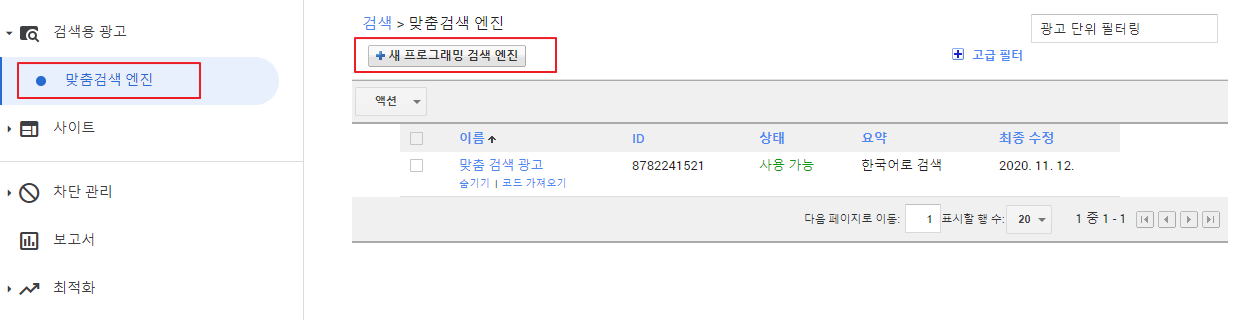
애드센스 좌측 메뉴 검색용 광고 > 맞춤검색 엔진을 선택 후 새 프로그램밍 검색 엔진을 클릭합니다.

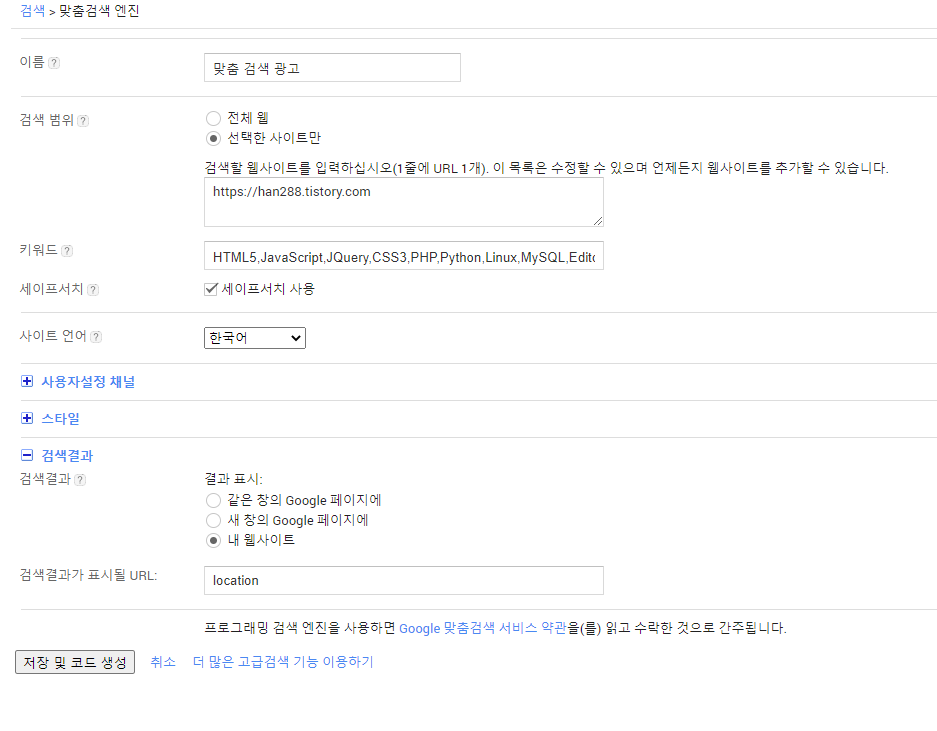
1. 이름 : 본인이 구분할 수 있는 이름
2. 검색 범위 : 선택한 사이트만을 클릭 후 본인의 티스토리 주소 입력
3. 키워드 : 현재 운영하고 있는 티스토리를 대표할 수 있는 단어로 입력
4. 세이프서치 : 세이프서치 사용을 체크
5. 사이트 언어 : 한국어 선택
6. 검색결과 : 내 웹사이트로 선택하고 검색결과가 표시될 URL : location 으로 입력
7. 저장 및 코드 생성 클릭

아래와 같이 애드센스 검색용 광고 맞춤검색 엔진 검색창과 검색결과 코드 완성되었습니다.

티스토리 관리 메뉴 꾸미기 > 스킨편집으로 진입을 하여 소스코드 편집창으로 갑니다.
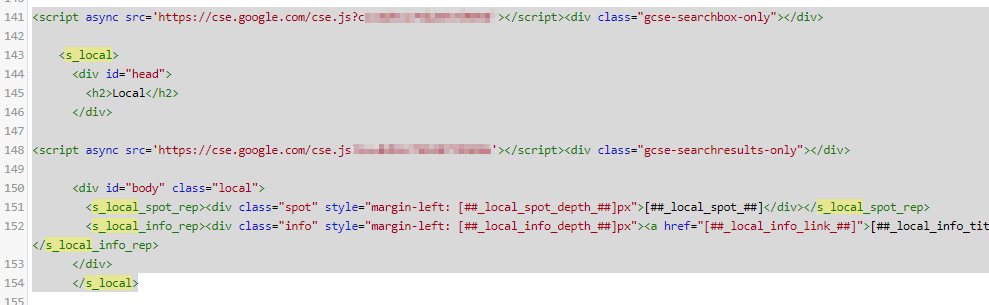
소스코드에서 <s_local> 코드를 찾아서 바로 위에 검색창 소스코드를 추가하고, <div id="head"> ~ <div> 아래에 검색결과 소스코드를 추가합니다.
검색창 소스코드를 추가한 것은 모바일에서 상단에 검색창에 나오게 하기 위함이며, PC의 사이드바에서만 사용하시려고 한다면 넣지 않아도 됩니다.


<!-- 검색창 코드 -->
<script async src='https://cse.google.com/cse.js?cx=★★★★★★★★★★'></script><div class="gcse-searchbox-only"></div>
<s_local>
<div id="head">
<h2>Local</h2>
</div>
<!-- 검색결과 코드 -->
<script async src='https://cse.google.com/cse.js?cx=★★★★★★★★★★'></script><div class="gcse-searchresults-only"></div>
<div id="body" class="local">
<s_local_spot_rep><div class="spot" style="margin-left: px"></div></s_local_spot_rep>
<s_local_info_rep><div class="info" style="margin-left: px"><a href=""></a></div></s_local_info_rep>
</div>
</s_local>
PC의 사이드바에 검색창 추가 방법입니다.
티스토리 관리메뉴 꾸미기 > 사이드바를 선택 후 HTML 배너 출력을 클릭합니다.
HTML 소스에 애드센스 검색용 광고 맞춤검색 엔진 검색창 소스코드를 입력 후 확인을 클릭합니다. 끝으로 변경사항 저장을 눌러 주셔야 수정된 내용이 반영이 됩니다.


티스토리 반응형 Square 스킨에서 애드센스 검색용 광고 맞춤검색 엔진으로 검색 결과 모습입니다.


2020/11/06 - [유용한 활용팁] - 티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법
티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법
티스토리 반응형 Square 스킨 애드센스 인피드 광고를 삽입 넣는 방법입니다. 1. 애드센스에서 인피드 광고를 만듭니다. 2. Square 스킨 편집으로 들어가서 html 편집을 클릭합니다. 3.
han288.tistory.com
2020/10/29 - [유용한 활용팁] - 티스토리 반응형 Square 스킨 플러그인 상단 애드센스 배너 2개 노출 방법
티스토리 반응형 Square 스킨 플러그인 상단 애드센스 배너 2개 노출 방법
티스토리 Square 스킨에서 플러그인으로 애드센스 운영 시 아래와 같이 상단에 광고 배너를 1개만 노출되도록 되어 있습니다. 다른 티스토리를 방문해 보시면 사각 배너 2개로 운영이 되는 것을
han288.tistory.com
2020/10/22 - [유용한 활용팁] - 티스토리 반응형 Square 스킨 애드핏 상단 하단 배너 방법 - Daum AdFit (PC)
티스토리 반응형 Square 스킨 애드핏 상단 하단 배너 방법 - Daum AdFit (PC)
티스토리 반응형 Square 스킨에서 애드핏 상단 하단 배너 방법입니다. 반응형 Square 스킨은 Daum AdFit (모바일)에 애드핏 스크립트를 넣고 저장을 하여도 반영이 되지 않습니다. Daum AdFit (PC)의 768 사
han288.tistory.com
2020/10/20 - [유용한 활용팁] - 티스토리 반응형 Square 스킨 Recent posts 에러 해결 방법
티스토리 반응형 Square 스킨 Recent posts 에러 해결 방법
티스토리 반응형 Square 스킨에서 Recent posts의 글이 아래와 같이 보이지 않는 에러 해결 방법입니다. 위와 같이 마우스 오버시에만 배너가 보이고 그렇지 않을 때는 빈 화면으로 보이는 현상입니
han288.tistory.com
2020/05/08 - [유용한 활용팁] - 티스토리 구글 애드센스 일치하는 콘텐츠 플러그인 설정 방법
티스토리 구글 애드센스 일치하는 콘텐츠 플러그인 설정 방법
티스토리에 구글 애드센스 일치하는 콘텐츠를 플러그인으로 설정하는 방법입니다. 애드센스 설정 1) 애드센스 메뉴의 광고에서 개요를 클릭합니다. 2) 본인 사이트의 연필 모양의 수정을 클릭합
han288.tistory.com
2020/02/03 - [유용한 활용팁] - 티스토리 반응형 Square 스킨 사이드바에 애드핏, 애드센스 넣기
티스토리 반응형 Square 스킨 사이드바에 애드핏, 애드센스 넣기
티스토리에서 제공해 주는 반응형 Square 스킨의 사이드바에 애드핏과 애드센스를 넣는 방법입니다. 애드핏 넣기 1. 300 x 250 애드핏 광고를 만듭니다. 2. 애드핏 광고 사이드바에 넣
han288.tistory.com
'유용한 활용팁' 카테고리의 다른 글
| 아톰 소스코드 자동 정렬, 정리 패키지 atom-alignment auto-indent, atom-beautify php 에러 해결 방법 (0) | 2020.11.24 |
|---|---|
| 쿠팡 직권환불 강제로 반품완료 보상 받는 방법 (0) | 2020.11.20 |
| 애드센스 광고비 지급 계좌 등록 방법, 은행 이름, SWIFT 은행 식별 코드(BIC) (0) | 2020.11.10 |
| 티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법 (2) | 2020.11.06 |
| 티스토리 애드센스 스폰서 링크 광고 넣는 방법 - 서식 활용 (0) | 2020.11.03 |