애드센스 광고비 지급 계좌 등록 방법입니다.
등록 방법은 간단합니다. 초기에 광고비가 많지 않은 경우에는 SC제일은행이 300달러 미만일 때 수수료가 면제여서 유리합니다.
미래에 광고비가 300달러가 넘어가게 되면 수수료 5,000원인 카카오뱅크나 우체국 등으로 옮기는 것을 검토해 볼 필요가 있습니다.

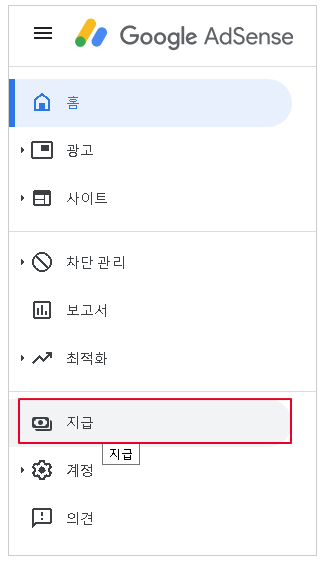
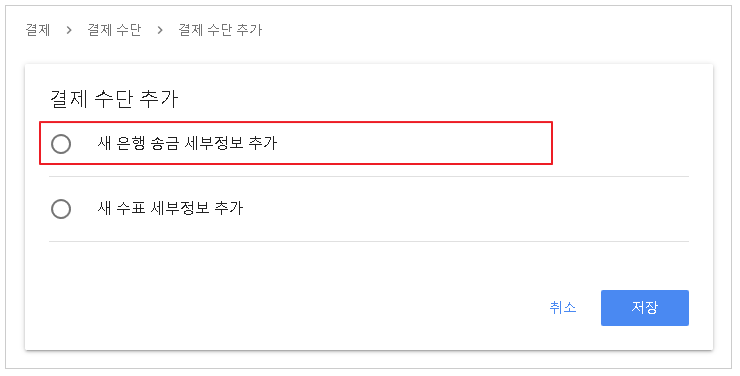
애드센스 메뉴의 지급을 선택 후 결제 수단 추가에서 새 은행 송금 세부정보 추가를 클릭 수 저장을 누릅니다.


결제 수단 추가 (SC제일은행으로 추가 진행 예시)
1. 예금주의 이름
- 카카오뱅크 체크카드 신청시에 영문명을 기입하였다면 그 영문명을 기입합니다.
- 영문으로 된 예금주의 성명과 애드센스에 등록한 수취인 명은 그 영문명이 동일한 것이 좋습니다.
2. 은행이름
- STANDARD CHARTERED FIRST BANK KOREA
3. SWIFT 은행 식별 코드(BIC)
- SCBLKRSE
4. 계좌 번호
- 계좌번호를 숫자로만 띄어쓰기 없이 입력합니다.
5. 계좌 번호 재입력
- 위에서 입력한 계좌번호를 다시 한번 입력합니다.
6. 기본 결제 수단으로 설정
- 앞으로 이 계좌로 송금받길 원할 경우 체크합니다.
7. 저장버튼을 누릅니다.

아래와 같이 정상적으로 등록 화면을 볼 수 있습니다.

국내 주요 시중 은행별 은행 영문 이름과 SWIFT 은행 식별 코드(BIC) 정리표
|
은행 |
은행이름 |
SWIFT 은행 식별 코드(BIC) |
|
SC제일은행 |
STANDARD CHARTERED FIRST BANK KOREA |
SCBLKRSE |
|
카카오뱅크 |
CITIBANK KOREA INC-KAKAO |
CITIKRSXKAK |
|
우체국 |
Korea Post Office |
SHBKKRSEPO |
|
IBK기업은행 |
INDUSTRIAL BANK KOREA |
IBKOKRSE |
|
NH농협은행 |
National Agricultural Cooperative Federation |
NACFKRSE |
|
KB국민은행 |
KOOK MIN BANK |
CZNBKRSE |
|
신한은행 |
SHIN HAN BANK |
SHBKKRSE |
|
KEB하나은행(외환) |
KOREA EXCHANGE BANK |
KOEXKRSE |
|
KEB하나은행 |
KOREA HANA BANK |
HNBNKRSE |
|
시티은행 |
Citibank Korea |
CITIKRSX |
|
우리은행 |
Wooribank |
HVBKKRSEXXX |
'유용한 활용팁' 카테고리의 다른 글
| 쿠팡 직권환불 강제로 반품완료 보상 받는 방법 (0) | 2020.11.20 |
|---|---|
| 티스토리 반응형 Square 스킨 애드센스 검색용 광고 맞춤검색 엔진 설치 방법 (2) | 2020.11.12 |
| 티스토리 반응형 Square 스킨 애드센스 인피드 광고 삽입 넣는 방법 (2) | 2020.11.06 |
| 티스토리 애드센스 스폰서 링크 광고 넣는 방법 - 서식 활용 (0) | 2020.11.03 |
| 티스토리 반응형 Square 스킨 플러그인 상단 애드센스 배너 2개 노출 방법 (0) | 2020.10.29 |